2.4.13.a. How to Create Basic Customer Screen Html?
Creating Customer Screen for Browser – Basic Setup
Purpose: Create it in case of the restaurant has Fast Food (Pre Paid) sales, to be able to display orders on Customer Screen line by line. (Product Image, Product Name, Product Quantity, Total Price)
Usage Area: Restaurants which has Fast Food (Pre Paid) sales.
Before Starting:
In order to use this Customer Screen Configuration you need to have SambaPOS 5.7.2 or above version installed on your computer from our website.
Document Index
1. Printer Settings
1.1 Installing Custom Printer Module
1.2 Adding Printer
1.3 Adding Printer Template
1.4 Adding Print Job
2. Adding Action
2.1 CD-Printing Customer Display Orders
3. Adding Rule
3.1 CD- Ticket Amount Changed
3.2 CD- Tag Order
4. Adding Product Tags
5. Important Notices
Improtant Notes:
NOT-1: In order to use this Customer Screen Configuration you need to have SambaPOS 5.7.2 or above version installed on your computer from our website.
NOT-2: In case you want to use the images and templates which are used in this document you can click here SambaPOS-Customer-Display.
NOT-3: After completing necessary settings you need to restart your computer for once.
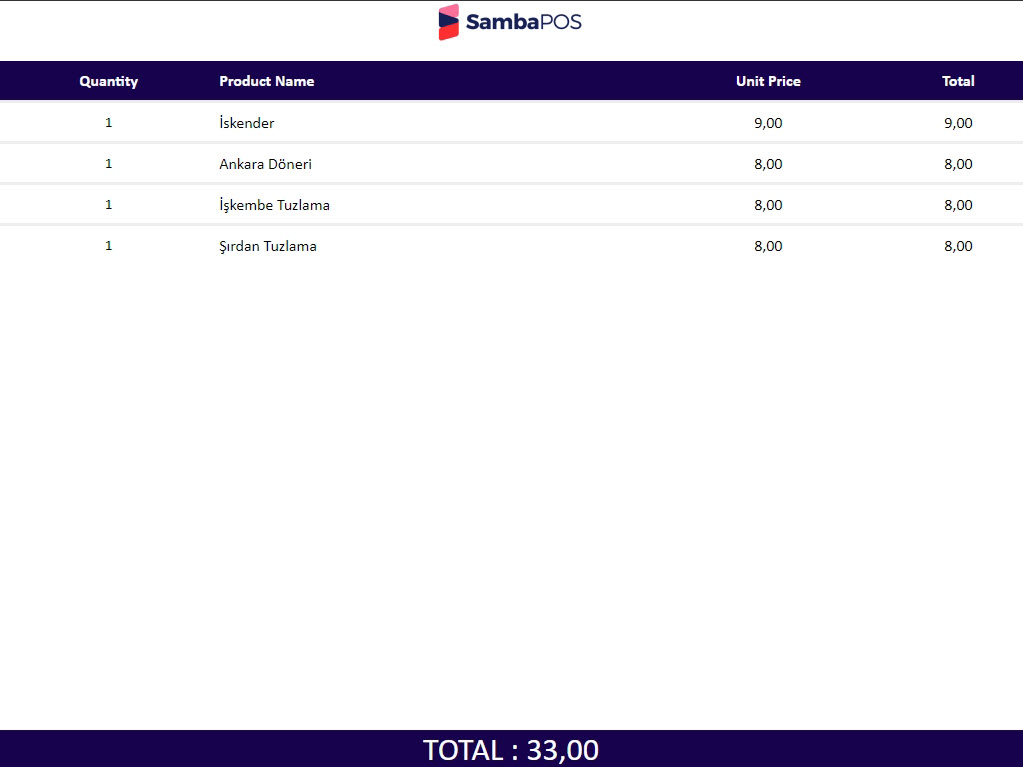
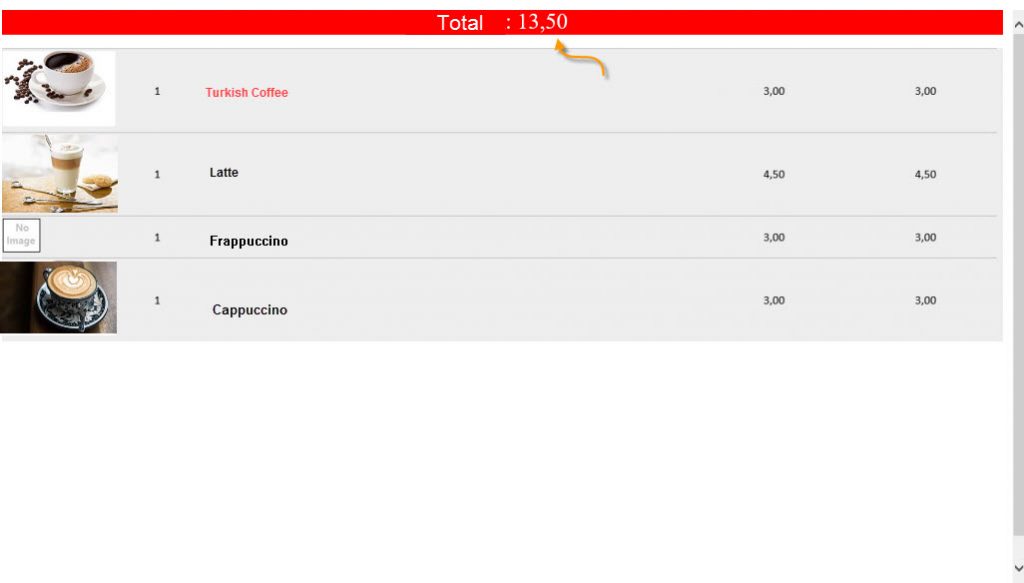
Customer Screen View:
1. Printer Settings
1.1 Installing Custom Printer Module
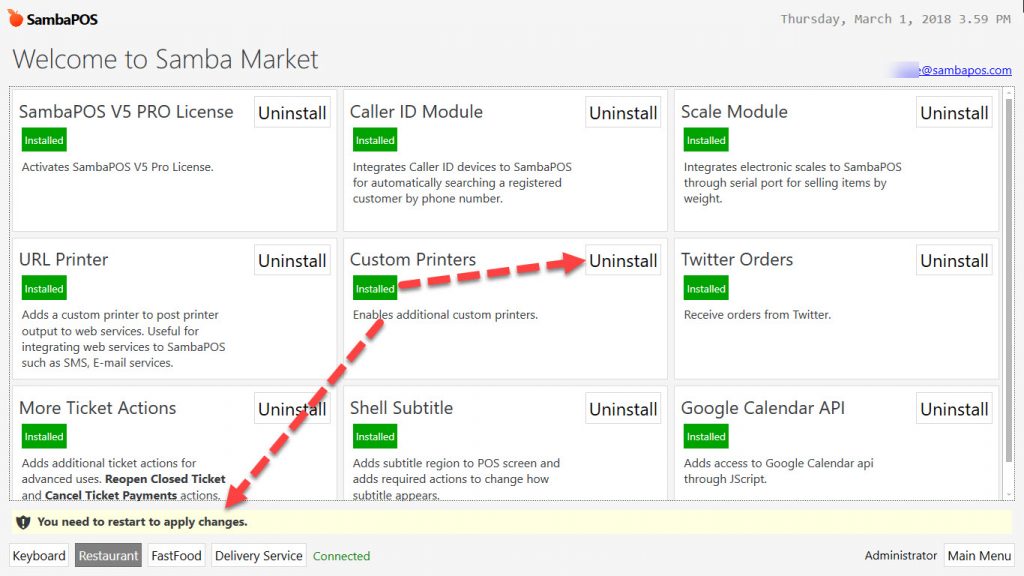
Login to SambaPOS as admin, on the navigation screen click on SambaMarket menu. From here install the Custom Printer Module. After completing installation, logout Sambapos and restart it.
1.2 Adding Printer
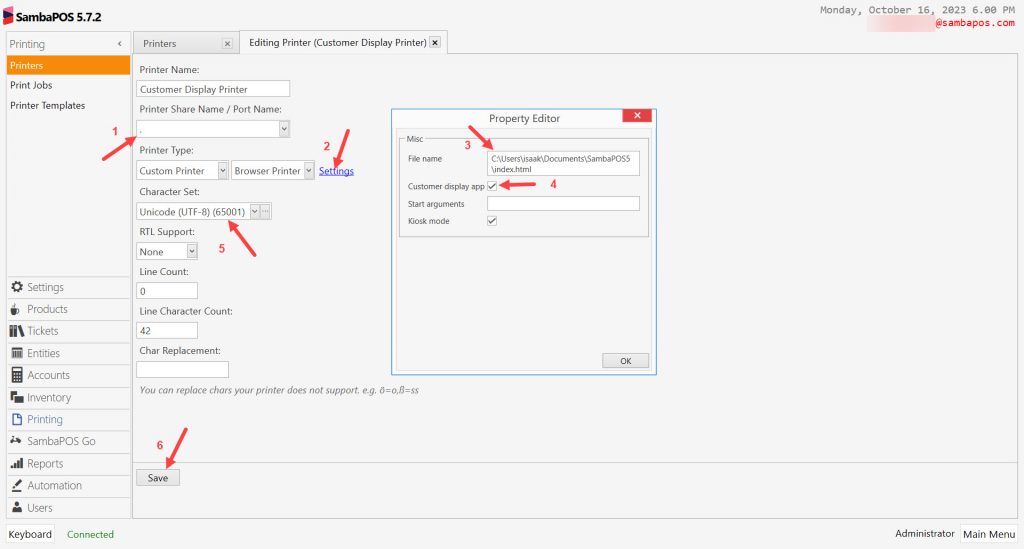
Go to Manage > Printing > Printers from here click on Add Printer link.
- Printer Name: CD-Customer Display Printer
- Printer Sahre Name/Port Name: . (Put period punctuation mark)
- Printer Type: Custom Printer | Browser Printer | Settings
- Character Set: Unicode (UTF-8) (65001)
- Line Count: 0
- Line Character Count: 42
- Settings Link:
- File Name: C:\Users\isaak\Documents\SambaPOS5\index.html
- Pay attention to usage of “\” while writing the physical address.
- Click on on Customer Display App checkbox.
- Create a folder named image to add product pictures into.
- Copy the product pictures as 150x100px size and PNG or JPG format.
1.3 Adding Printer Template
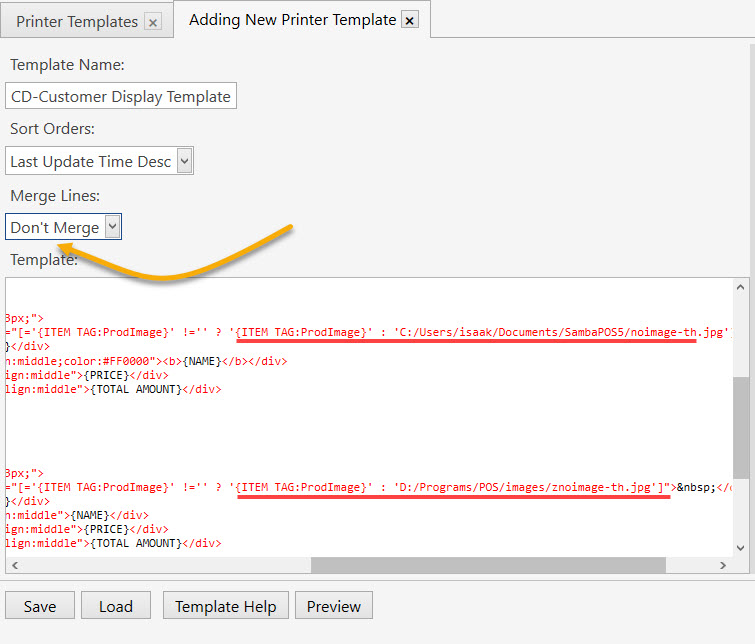
Go to Manage > Printing > Printer Templates from here click on Add Printer Template link.
- Template Name: CD-Customer Display Template
Sort Orders: Last Update Time Desc (You can try other options too) - Template: In this field, copy Html code group below and paste it. It is possible to make change in case of necessity.
“Note: Change the path of image folder according to your settings.
For example: ‘C:/Users/isaak/Documents/SambaPOS5/noimage-th.jpg”
You can download index.html page from here.
[LAYOUT]
<html>
<head>
<title>SambaPOS Restaurant</title>
</head>
<body style="margin:0px; padding:0px; display:block">
<center>
<div style="width:99%; font-size:30px; position:absolute; top:0px; left:0px; background:red; color:#FFFFFF; margin:0px;">
Total: {TICKET TOTAL}
</div>
</center>
<div style="width:99%; margin:0px; margin-top:35px;"> </div>
<div id="orders" style="background:#EEEEEE; width:99%; margin:0px; font-size:16px; font-family:calibri">{ORDERS}</div>
</body>
</html>
[ORDERS:INDEX:1]
<div id="orderline" style="width:99%; font-size:16px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:15%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/Users/isaak/Documents/SambaPOS5/noimage-th.jpg']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:45%; display:inline-block; overflow:hidden; vertical-align:middle;color:#FF0000"><b>{NAME}</b></div>
<div id="prodprice" style="width:13%; display:inline-block; text-align:right; vertical-align:middle">{PRICE}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
</div>
<div style="width:99%; text-align:left; font-size:10px;">{SORTED ORDER TAGS}</div>
[ORDERS]
<EB>
<div id="orderline" style="width:99%; font-size:16px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:15%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'D:/Programs/POS/images/znoimage-th.jpg']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:45%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodprice" style="width:13%; display:inline-block; text-align:right; vertical-align:middle">{PRICE}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
</div>
<DB>
<div style="width:99%; text-align:left; font-size:10px;">{SORTED ORDER TAGS}</div>
[SORTED ORDER TAGS]
<div id="ordertags" style="width:99%; color:#0000FF">
<div style="width:15%; display:inline-block; vertical-align:middle"> </div>
<div style="width:1%; display:inline-block; padding-left:35px; padding-right:3px; vertical-align:middle">{ORDER TAG QUANTITY}</div>
<div style="width:35%; display:inline-block; overflow:hidden; vertical-align:middle">{ORDER TAG NAME}</div>
<div style="width:1%; display:inline-block; vertical-align:middle">{ORDER TAG PRICE}</div>
<div style="width:15%; display:inline-block; text-align:right; vertical-align:middle">[=F(TN('{ORDER TAG QUANTITY}')*TN('{ORDER TAG PRICE}'))]</div>
</div>
After completing necessary fields, click on Save button.
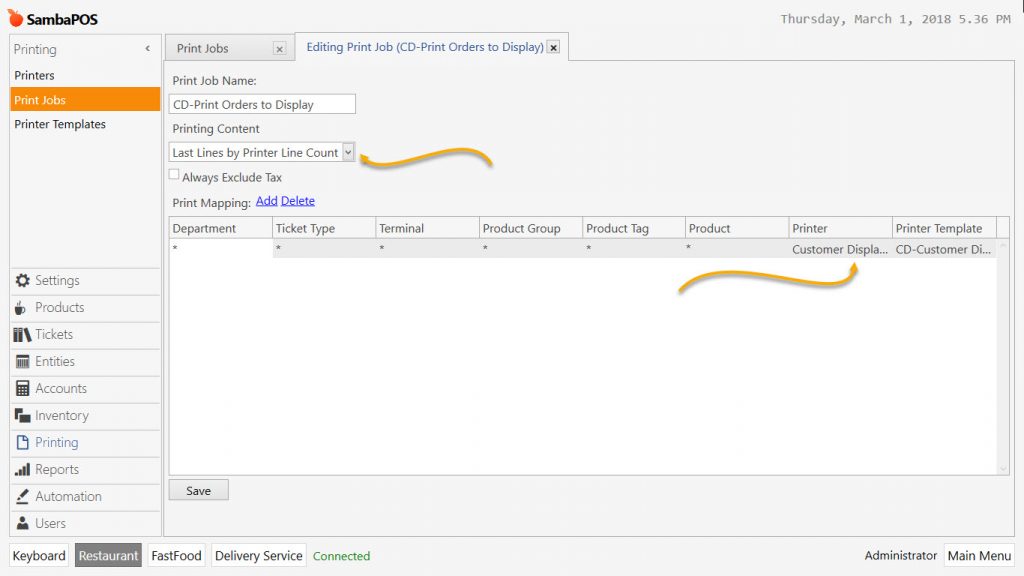
1.4 Adding Print Job
Go to Manage> Printing > Print Jobs from here click on Add Print Job link.
- Print Job Name: CD-Customer Display Print Job
- Printing Content: Select All lines template.
Note: Use [ORDERS: INDEX:1] code in order to apply specific forming for last added order. It is possible to sort according to “Last Lines by Printer Line Count”
After completing necessary fields, click on Save button.
2. Adding Action
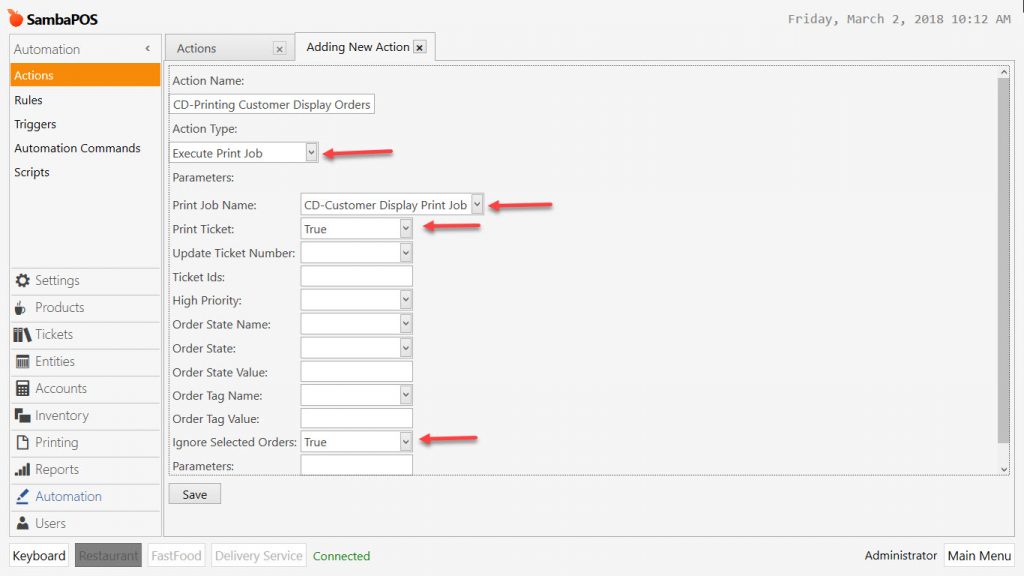
2.1 CD-Printing Customer Display Orders
Go to Manage > Automation > Actions from here click on Add Action link.
- Action Name: CD-Printing Customer Display Orders
- Action Type: Execute Print Job
- Print Job Name: CD-Customer Display Print Job
- Print Ticket: True
- Ignore selected Orders: True
After completing necessary fields, click on Save button.
3. Adding Rule
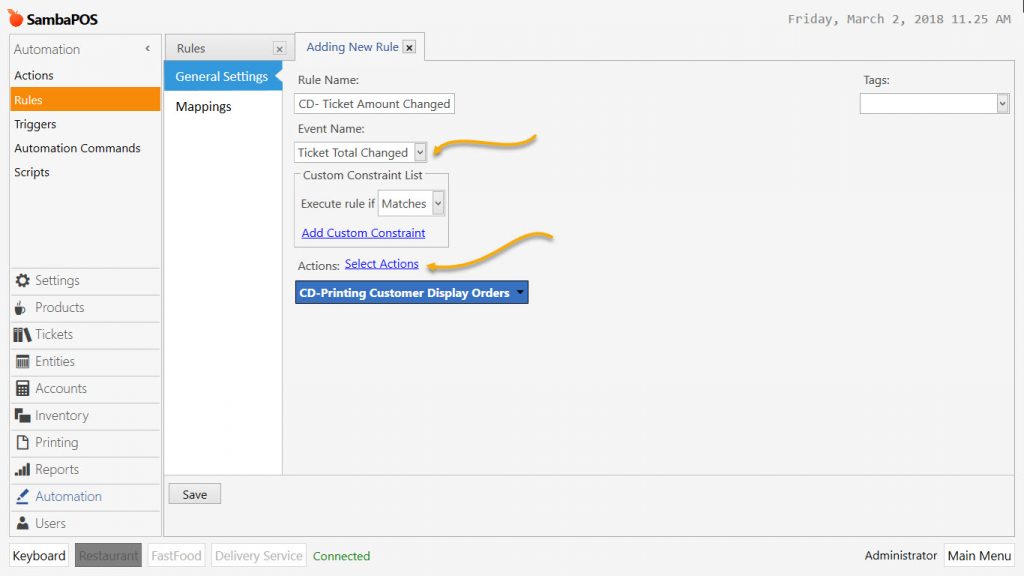
3.1 CD- Ticket Total Changed
Go to Manage > Automation > Rules from here click on Add Rule button.
- Rule Name: CD- Ticket Total Changed
- Event Name: Ticket Total Changed
- Actions > Select Action: CD-Print Customer Display Orders
After completing necessary fields, click on Save button.
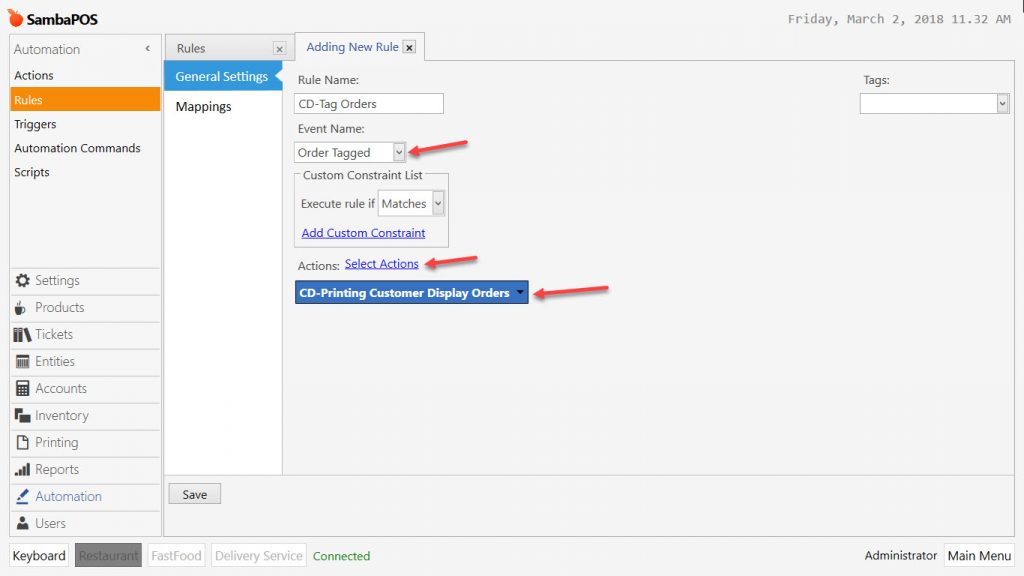
3.2 CD-Tag Orders
Go to Manage > Automation > Rules from here click on Add Rule button.
- Rule Name: CD-Tag Orders
- Event Name: Order Tagged
- Actions> Select Action: CD-Print Customer Display Orders
After completing necessary fields, click on Save button.
4. Adding Product Tag
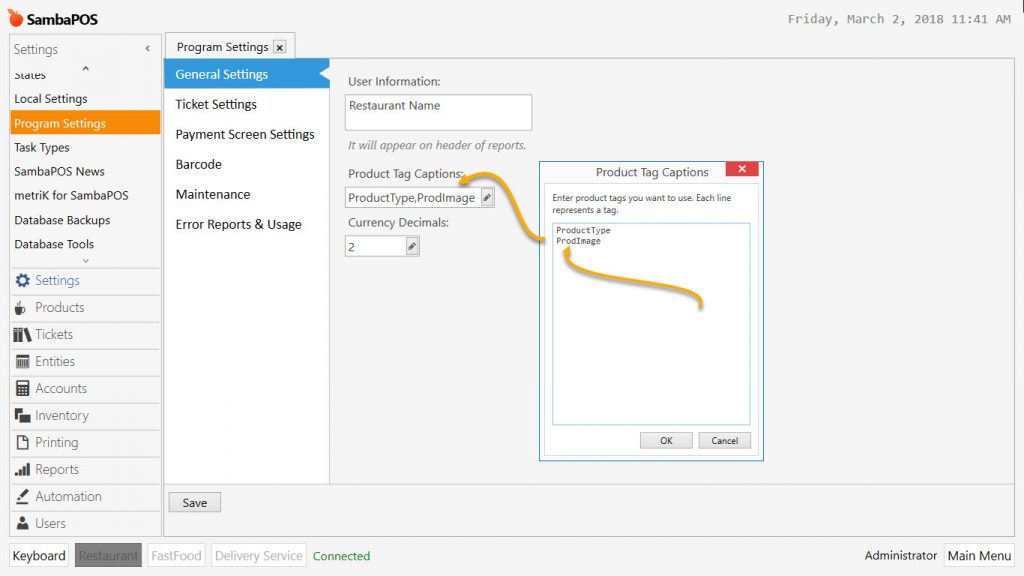
Go to Manage > Settings > Program Settings from here click on General Settings section.
To add image to the products, click on Edit button from Product Tag Captions title and create a Tag column named “ProdImage”.
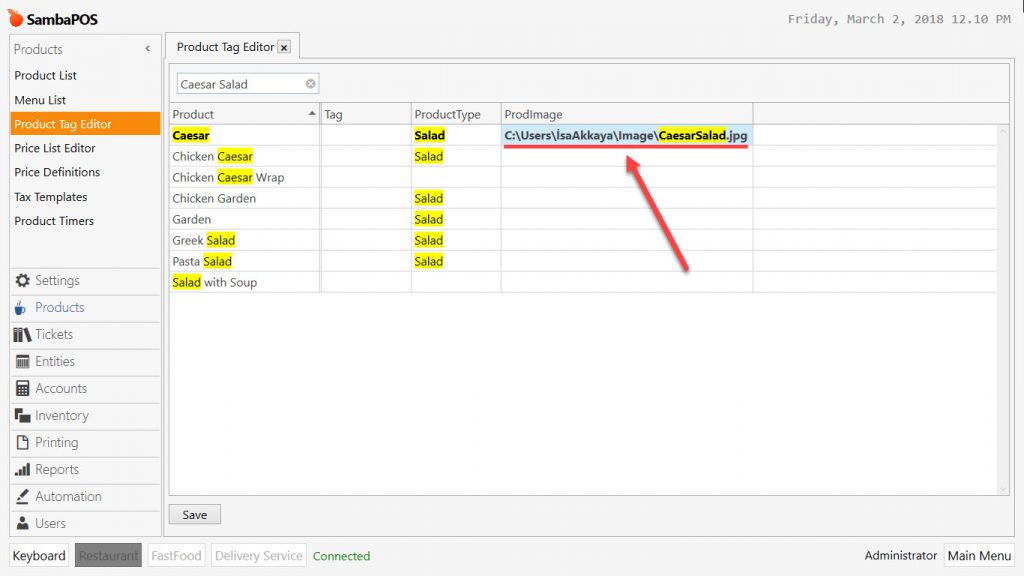
To add path of product images, go to Manage > Products > Product Tag Editor from here write the paths into ProdImage column for each product.
Image size should be 150×100 px. Image sizes can be changed according to need.
Name of the tag that image will be displayed is “ProdImage”, this name has been used on the codes for the template designing. In case of using a different Product Tag Name it is necessary to change the code as well.
<img src=”{ITEM TAG:ProdImage}”/>
For the products that has no image noimage.JPG file will be displayed automatically.
5. Important Notices
- Customer Screen runs on Internet Explorer. In case of using an old version of Explorer then update to the latest version.
- In order to move the customer screen to second screen firstly you need to activate the second screen from Control Panel.
- When customer screen runs for the first time it is displayed on working screen.
- To use the window on the screen move it to the second screen by CTRL+Space buttons and click on ENTER button.
- Create the screen template design as Html.
- Write correctly the name of files, physical adress, name of image folder and Index.html file.
- Be careful about product image pathes of Batch product tags .
- Be careful about Path of [ORDERS] block codes on design template.
- Be careful about file extentions. (jpg,jpeg)