2.4.13.a. Temel Müşteri Ekranı html Nasıl Hazırlanır?
Tarayıcı için Müşteri Ekranı Hazırlama – Temel Kurulum
Amaç: Fast Food (Ön Ödemeli) satış yapan işletmelerde alınan siparişlerinin Müşteri Ekranında satır satır (Ürün Görseli, Ürün Adı, Ürün Adedi, Toplam Fiyatı) görüntülenmesi için hazırlanmıştır.
Kullanım Alanı: Fast Food (Ön Ödemeli) satış yapan işletmeler.
Başlamadan Önce:
Bu müşteri ekranı konfigürasyonunu kullanabilmeniz için bilgisayarınızda websitemizdeki SambaPOS 5.7.2 veya üzeri bir SambaPOS yüklü olmalıdır.
Döküman İndex
1. Yazıcı Ayarları
1.1 Custom Printer Modülü Kurma
1.2 Yazıcı Tanımlama
1.3 Yazıcı Şablonu Tanımlama
1.4 Yazdırma Görevi Tanımlama
2. Eylem Ekle
2.1 MD-Müşteri Display Siparişlerini Yazdırma
3. Kural Ekle
3.1 MD- Adisyon Tutarı Değişti
3.2 MD-Sipariş Etiketle
4. Ürün Etiketilerini Tanımlama
5. Dikkat Edilecekler Durumlar
[/well]
Önemli Notlar:
NOT-1: Bu müşteri ekranı konfigürasyonunu kullanabilmeniz için bilgisayarınızda websitemizdeki SambaPOS 5.7.2 veya üzeri bir SambaPOS yüklü olmalıdır.
NOT-2: Dokümanda kullanılan Yazdırma Şablonlarını ve Görselleri kullanmak isterseniz buradaki SambaPOS-Musteri-Ekrani isimli Zip dosyasında bulabilirsiniz.
NOT-3: İşlemleri tamamladıktan sonra bir defaya mahsus olarak bilgisayarınızı yeniden başlatmanız gerekmektedir.
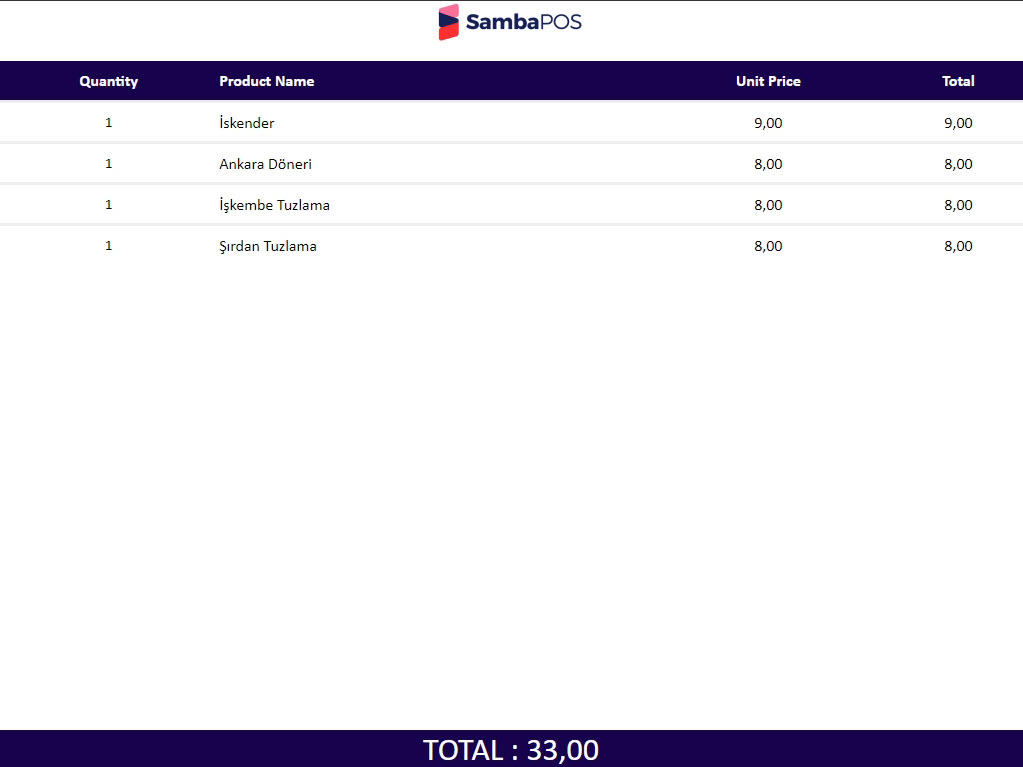
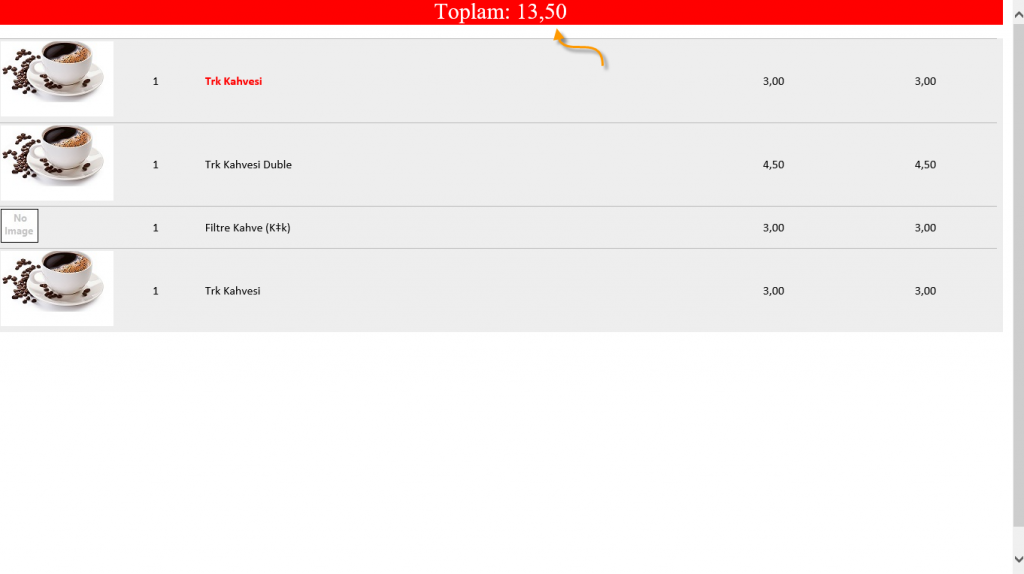
Müşteri Ekranı Görüntüsü:
Bu görseldeki SambaPOS Logosunu ve yazısını kaldırmanız yada değiştirmeniz mümkün olmayacaktır.
1. Yazıcı Ayarları
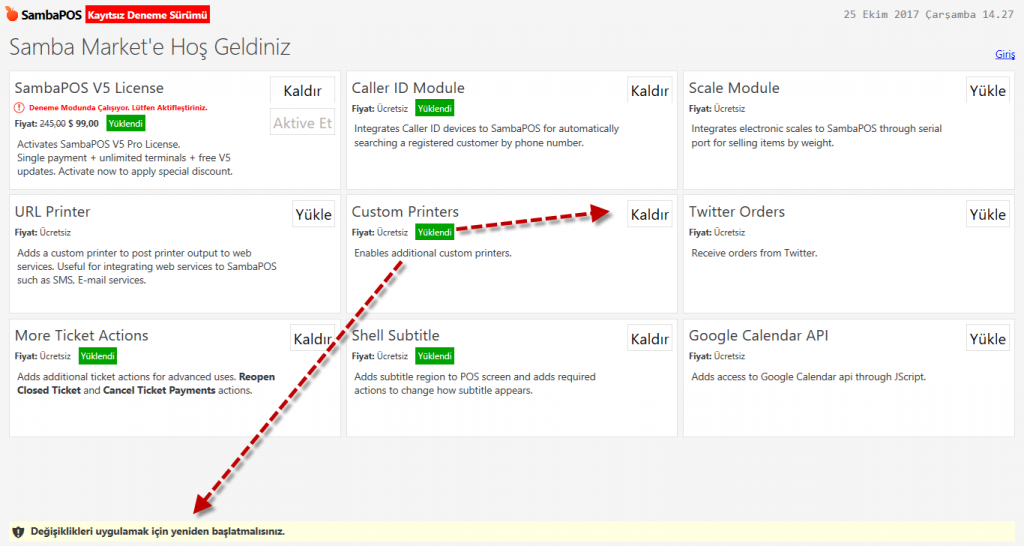
1.1 Custom Printer Modülü Kurma
SambaPOS’a admin yetkisiyle giriş yapılır ve navigasyon ekranında bulunan SambaMarket menüsü üzerine tıklanır. Burada yer alan Custom Printer modülü kurulur. Kurulumu tamamlandıktan sonra SambaPOS kapatılır ve yeniden başlatılır.
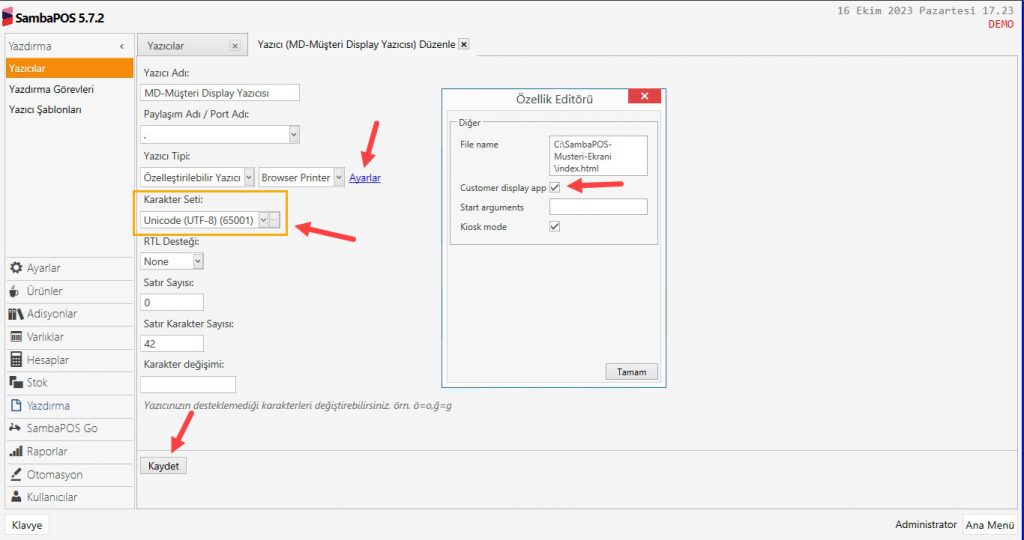
1.2 Yazıcı Tanımlama
SambaPOS’a yeni yazıcı tanımlamak için navigasyon ekranında bulunan Yönetim Menüsü > Yazdırma > Yazıcılar menüsünde bulunan Yeni Yazıcı Ekle linkine tıklanır.
- Yazıcı Adı: MD-Müşteri Display Yazıcısı
- Paylaşım Adı/Port Adı: . (Nokta işareti konulacak)
- Yazıcı Tipi: Özelleştirilebilir Yazıcı | Browser Printer | Ayarlar
- Karakter Seti: Unicode (UTF-8) (65001)
- Satır Sayısı: 0
- Satır Karakter Sayısı: 42
- Ayarlar Linki:
- File Name: C:\Users\isaak\Documents\SambaPOS5\index.html
- Fiziksel adres yazılırken “\” kullanımına dikkat edin.
- Customer Display App: Bu kutucuk seçili olmalıdır.
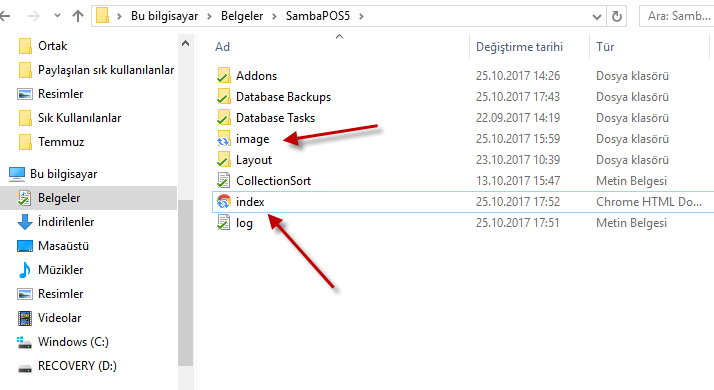
- Aynı klasöre ürün resimlerini eklemek için “image” adlı klasör oluşturun.
- Ürün resimleri ni 150x100px boyutlarında PNG ya da JPG formatında kopyalayın.
1.3. Yazıcı Şablonu Tanımlama
1.3.1. MD-Müşteri Display Şablonu
SambaPOS’a yeni yazıcı şablonu tanımlamak için Navigasyon ekranında bulunan Yönetim Menüsü > Yazdırma > Yazıcı Şablonları menüsünde bulunan Yazıcı Şablonu Ekle linkine tıklanır.
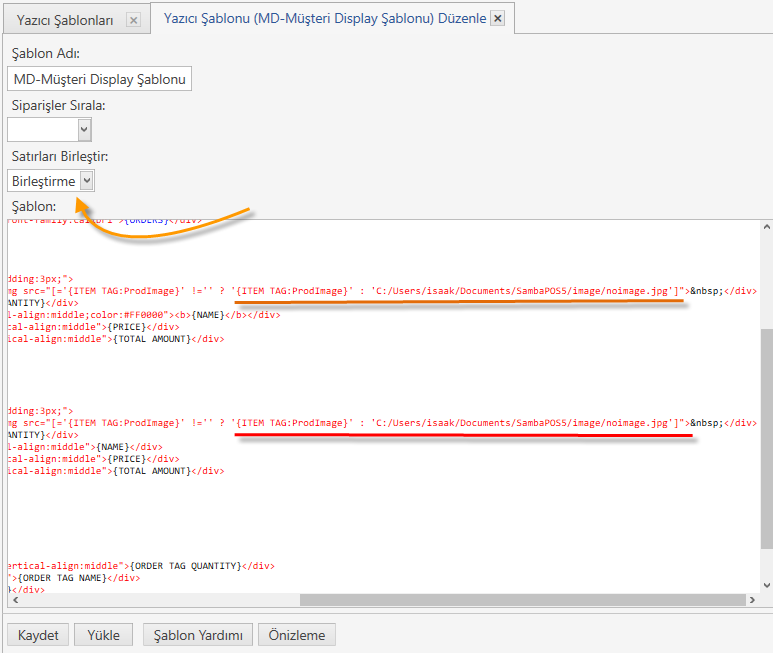
- Şablon Adı: MD-Müşteri Display Şablonu
Sipariş Sırala: Son Güncellenme Saati Azalan (Diğer seçenekleri deneyebilirsiniz) - Şablon: Bu alana aşağıda yer alan Html kod bloğu (Şablon Örneğini) kopyalanarak yapıştırılır. Gerekli görülen değişiklikler yapılabilir.
“Not: (Resim klasörünün fiziksel adresini mutlaka kendinize göre düzeltin.
Örneğin: ‘C:/Users/isaak/Documents/SambaPOS5/noimage-th.jpg”Index.html sayfasını buradan indirebilirsiniz.
[LAYOUT]
<html>
<head>
<title>SambaPOS Restaurant</title>
</head>
<body style="margin:0px; padding:0px; display:block">
<center>
<div style="width:99%; font-size:30px; position:absolute; top:0px; left:0px; background:red; color:#FFFFFF; margin:0px;">
Total: {TICKET TOTAL}
</div>
</center>
<div style="width:99%; margin:0px; margin-top:35px;"> </div>
<div id="orders" style="background:#EEEEEE; width:99%; margin:0px; font-size:16px; font-family:calibri">{ORDERS}</div>
</body>
</html>
[ORDERS:INDEX:1]
<div id="orderline" style="width:99%; font-size:16px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:15%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/Users/isaak/Documents/SambaPOS5/noimage-th.jpg']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:45%; display:inline-block; overflow:hidden; vertical-align:middle;color:#FF0000"><b>{NAME}</b></div>
<div id="prodprice" style="width:13%; display:inline-block; text-align:right; vertical-align:middle">{PRICE}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
</div>
<div style="width:99%; text-align:left; font-size:10px;">{SORTED ORDER TAGS}</div>
[ORDERS]
<EB>
<div id="orderline" style="width:99%; font-size:16px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:15%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'D:/Programs/POS/images/znoimage-th.jpg']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:45%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodprice" style="width:13%; display:inline-block; text-align:right; vertical-align:middle">{PRICE}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
</div>
<DB>
<div style="width:99%; text-align:left; font-size:10px;">{SORTED ORDER TAGS}</div>
[SORTED ORDER TAGS]
<div id="ordertags" style="width:99%; color:#0000FF">
<div style="width:15%; display:inline-block; vertical-align:middle"> </div>
<div style="width:1%; display:inline-block; padding-left:35px; padding-right:3px; vertical-align:middle">{ORDER TAG QUANTITY}</div>
<div style="width:35%; display:inline-block; overflow:hidden; vertical-align:middle">{ORDER TAG NAME}</div>
<div style="width:1%; display:inline-block; vertical-align:middle">{ORDER TAG PRICE}</div>
<div style="width:15%; display:inline-block; text-align:right; vertical-align:middle">[=F(TN('{ORDER TAG QUANTITY}')*TN('{ORDER TAG PRICE}'))]</div>
</div>
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
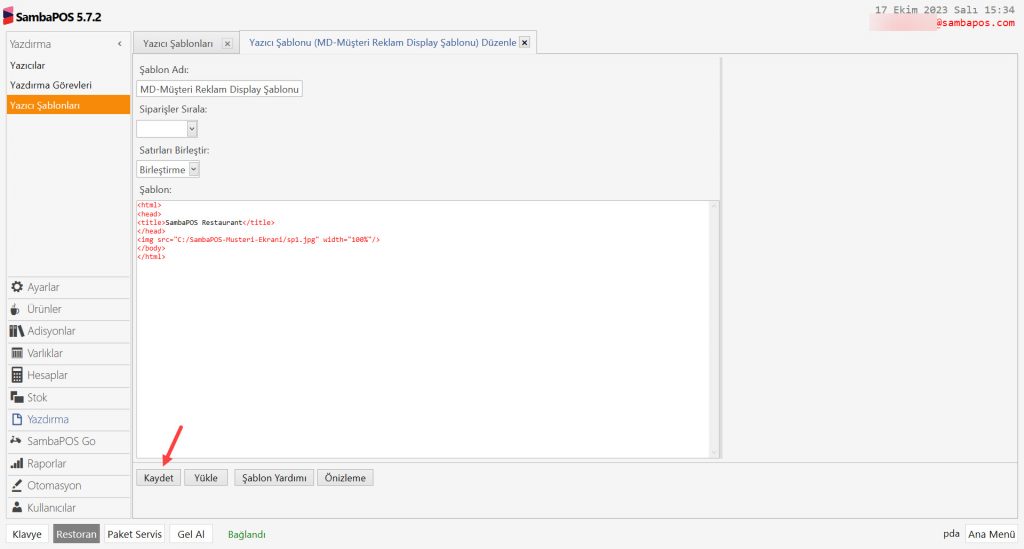
1.3.2. MD-Müşteri Reklam Display Şablonu
SambaPOS’a yeni yazıcı şablonu tanımlamak için Navigasyon ekranında bulunan Yönetim Menüsü > Yazdırma > Yazıcı Şablonları menüsünde bulunan Yazıcı Şablonu Ekle linkine tıklanır.
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
1.4 Yazdırma Görevi Tanımlama
1.4.1. MD-Müşteri Display Yazdırma Görevi
SambaPOS’a yeni yazıcı görevi tanımlamak için navigasyon ekranında bulunan Yönetim Menüsü > Yazdırma > Yazdırma Görevleri menüsünde bulunan Yazdırma Görevi Ekle linkine tıklanır.
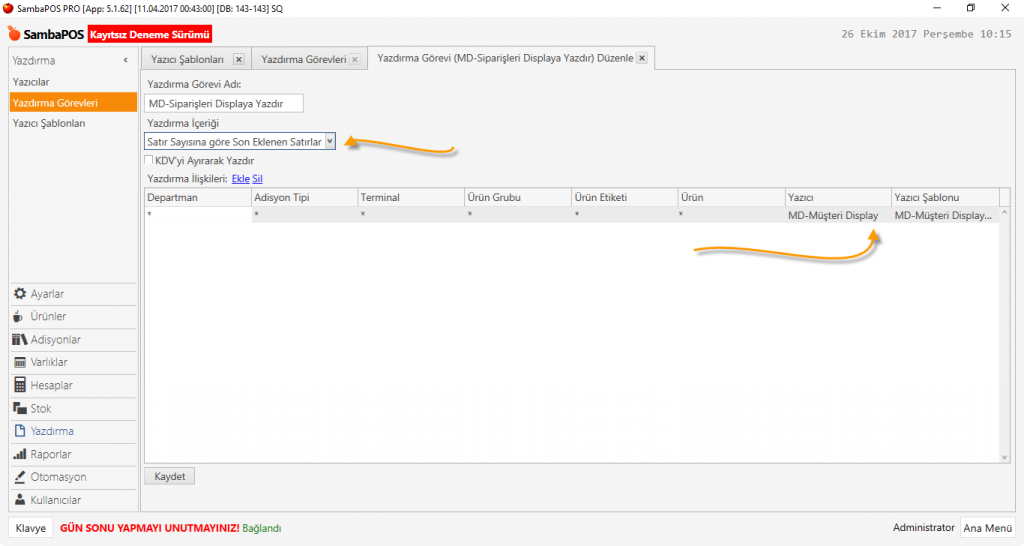
- Yazdırma Görevi Adı: MD-Müşteri Display Yazdırma Görevi
- Yazdırma İçeriği: Tüm Satırlar şablonu seçilir.
Not: Son eklenen Siparişe özel biçimlendirme uygulamak için [SİPARİŞLER: INDEX: 1] kodunu kullanıyoruz. Ayrıca “Satır Sayısına Göre Son eklenen Satırlar” a göre sıralayabiliriz, böylece son eklenen Sipariş en üstte görünür.
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
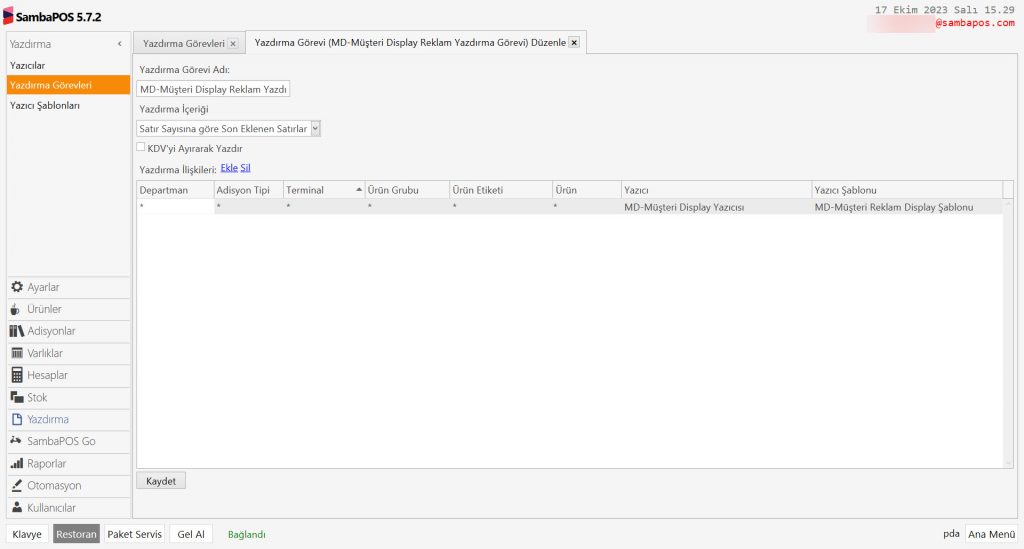
1.4.2. MD-Müşteri Display Reklam Yazdırma Görevi
SambaPOS’a yeni yazıcı görevi tanımlamak için navigasyon ekranında bulunan Yönetim Menüsü > Yazdırma > Yazdırma Görevleri menüsünde bulunan Yazdırma Görevi Ekle linkine tıklanır.
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
2. Eylem Ekle
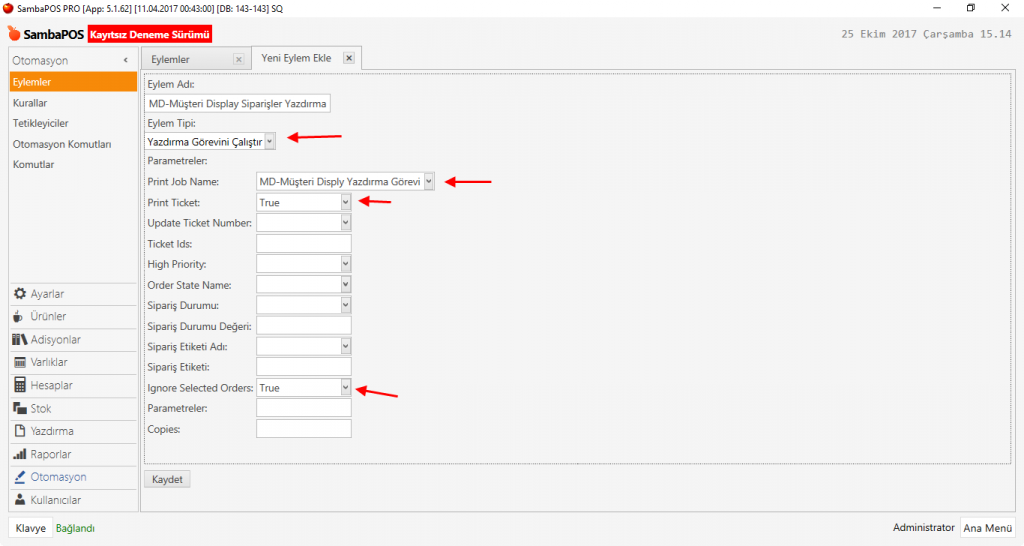
2.1. MD-Müşteri Display Siparişlerini Yazdırma
SambaPOS’a yeni eylem tanımlamak için navigasyon ekranında bulunan Yönetim Menüsü > Otomasyon > Eylemler menüsünde bulunan Eylem Ekle linkine tıklanır.
- Eylem Adı: MD-Müşteri Display Siparişlerini Yazdırma
- Eylem Tipi: Yazdırma Görevini Çalıştır
- Print Job Name: MD-Müşteri Display Yazdırma Görevi
- Print Ticket: True
- Ignore selected Orders: True
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
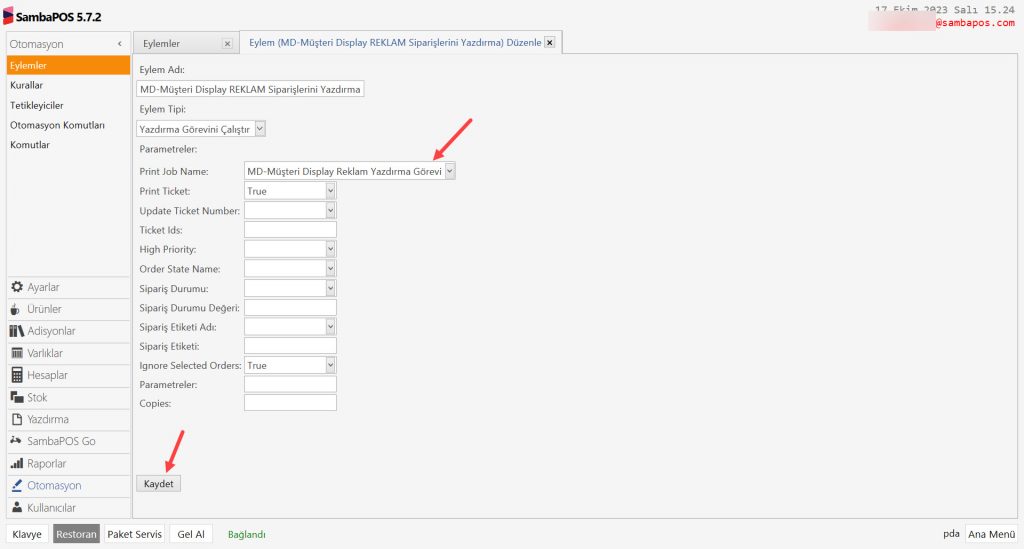
2.2. MD-Müşteri Display REKLAM Siparişlerini Yazdırma
SambaPOS’a yeni eylem tanımlamak için navigasyon ekranında bulunan Yönetim Menüsü > Otomasyon > Eylemler menüsünde bulunan Eylem Ekle linkine tıklanır.
- Eylem Adı:MD-Müşteri Display REKLAM Siparişlerini Yazdırma
- Eylem Tipi: Yazdırma Görevini Çalıştır
- Print Job Name: MD-Müşteri Display Reklam Yazdırma Görevi
- Print Ticket: True
- Ignore selected Orders: True
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
3. Kural Ekle
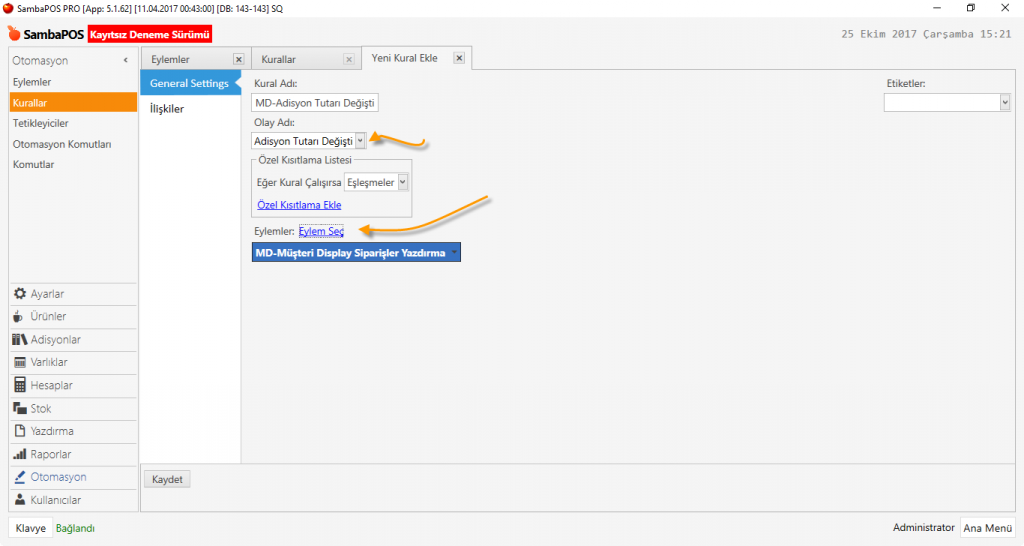
3.1 MD- Adisyon Tutarı Değişti
SambaPOS’a yeni kural tanımlamak için navigasyon ekranında bulunan Yönetim Menüsü > Otomasyon > Kurallar menüsünde bulunan Kural Ekle linkine tıklanır.
- Kural Adı: MD- Adisyon Tutarı Değişti
- Olay Adı: Adisyon Tutarı Değişti
- Eylemler > Eylem Seç: MD-Müşteri Display Siparişler Yazdırma
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
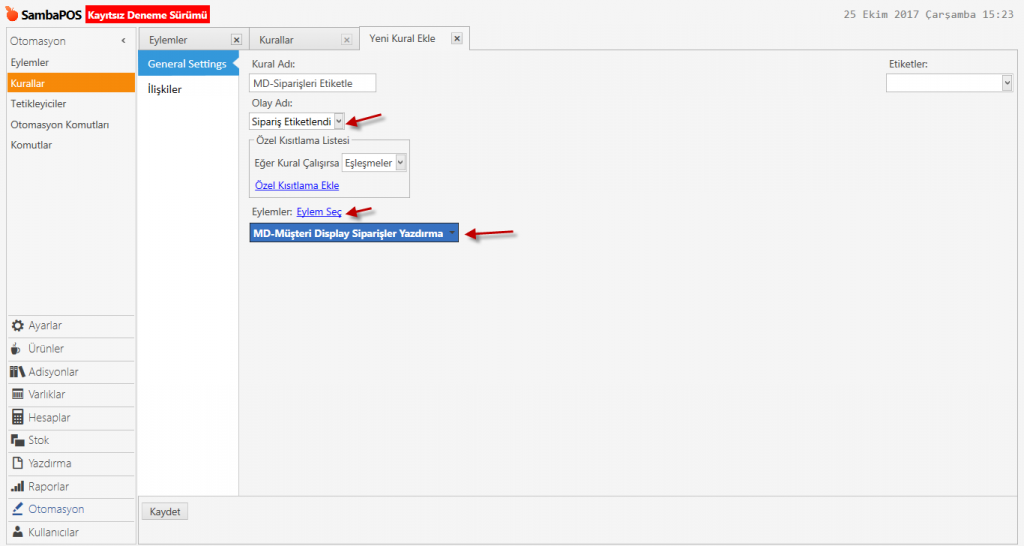
3.2 MD-Sipariş Etiketle
Otomasyon > Kurallar menüsünde bulunan Kural Ekle linkine tıklanır.
- Kural Adı: MD-Sipariş Etiketle
- Olay Adı: Sipariş Etiketlendi
- Eylemler > Eylem Seç: MD-Müşteri Display Siparişler Yazdırma
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
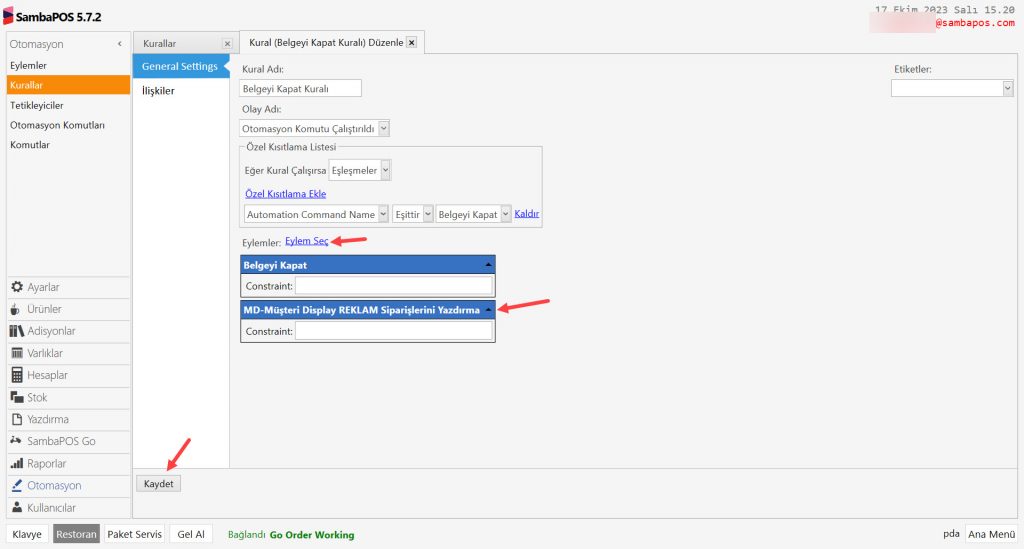
3.3 Belgeyi Kapat Kuralının Düzenlenmesi
Otomasyon > Kurallar > Belgeyi Kapat Kuralı > Bu kuralı açın ve Eylem Seç’e tıklayın ve MD-Müşteri Display REKLAM Siparişlerini Yazdırma adlı eylimi ekleyin.
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
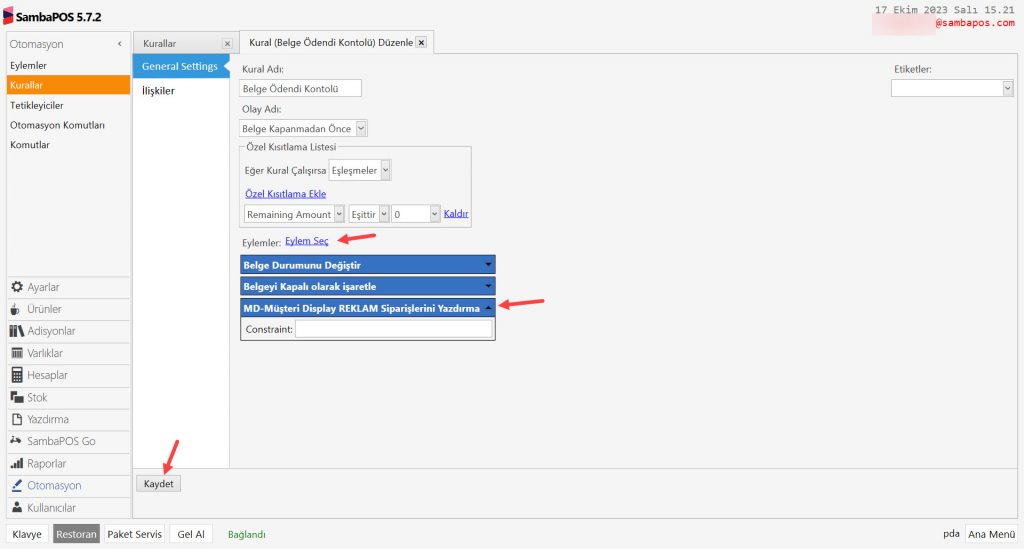
3.4. Belge Ödendi Kontolü Kuralının Düzenlenmesi
Otomasyon > Kurallar > Belge Ödendi Kontolü Kuralı > Bu kuralı açın ve Eylem Seç’e tıklayın ve MD-Müşteri Display REKLAM Siparişlerini Yazdırma adlı eylimi ekleyin.
İlgili düzenlemeler tamamlandıktan sonra Kaydet butonuna tıklanır.
4. Ürün Etiketi Tanımlama
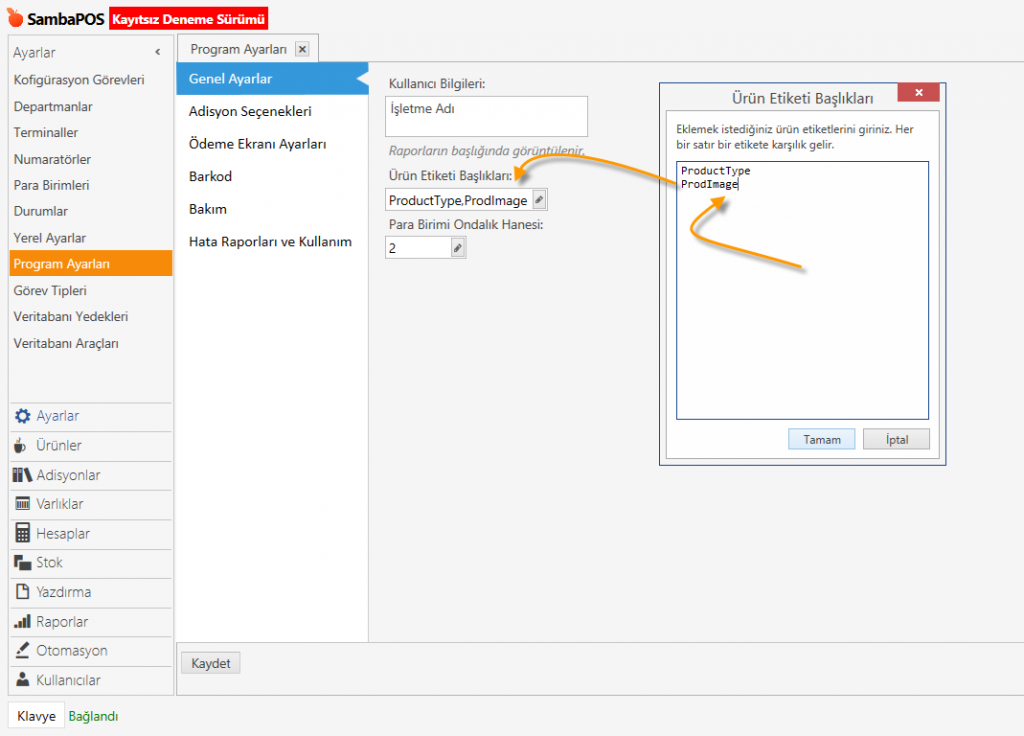
SambaPOS’a ürün etiketi tanımlamak için navigasyon ekranında bulunan Yönetim Menüsü > Program Ayarları > Genel Ayarlar sekmesine tıklanır.
Ürünlere resim eklemek için “Ürün Etiketleme” özelliği kullanılabilir. Bunun için Ürün Etiketi Başlıkları alanında Edit (Düzenle) butonuna tıklanarak “ProdImage” adıyla bir Etiket sütunu açılır.
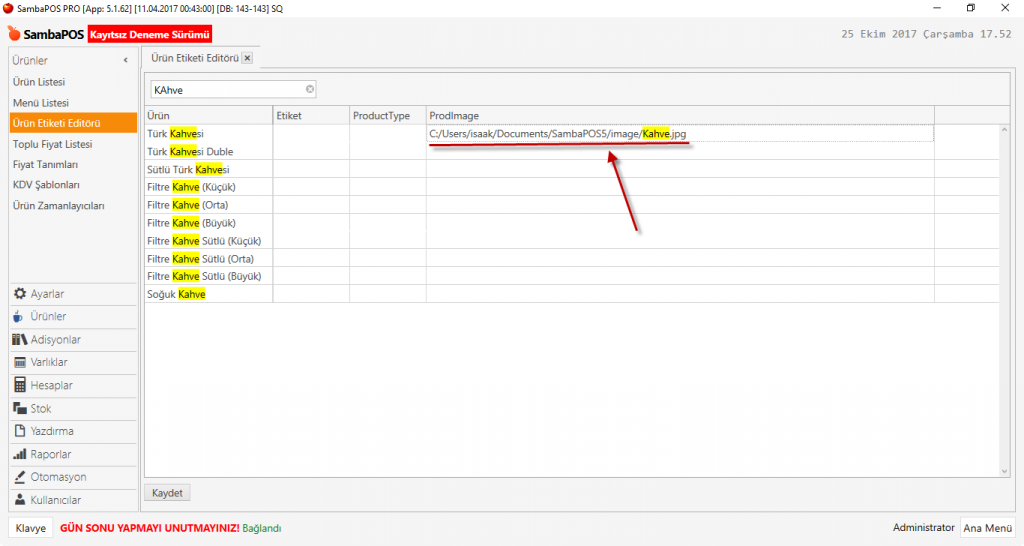
Ürün resimlerinin fiziksel adreslerini girmek için Yönetim Menüsü > Ürünler > Ürün Etiketi Editörü menüsünde yer alan ProdImage sütununda her ürün resmi için fiziksel adres yazılır.
Resim boyutları 150×100 px olarak hazırlanır. Resimlerin ekran durumuna göre boyutları değiştirilebilir.
Resmin gösterileceği etiket adı “ProdImage” Bu ad şablon tasarımında kodlarda da kullanıldı. Farklı bir Ürün Etiket Adı kullanılırsa şablondaki kodda da değişiklik yapılmalıdır.
<img src=”{ITEM TAG:ProdImage}”/>
Resmi olmayan ürünler için noimage.JPG adlı dosya otomatik olarak görünür.
5. Dikkat Edilecekler Durumlar
- Müşteri Ekranı İnternet Explorer’da çalışır. Explorer’ın eski versiyonu kullanılıyorsa güncelleme yaparak versiyonu yükseltin.
- Müşteri ekranını ikinci ekrana taşımak için önce Denetim Masasından ikinci ekran aktif hale getirilir.
- Müşteri ekranını ilk çalıştırıldığında müşteri ekranı çalışma ekranında açılır.
- Pencereyi kalıcı bir şekilde ikinci ekranda kullanmak için CTRL+Space tuşları kullanılarak pencere (yukarı aşağı ok tuşlarıyla yaparak seçin) ikinci ekrana taşınır. ENTER tuşuna tıklandığında pencere artık ikinci ekranda açılacaktır.
- Ekran şablon tasarımı Html olarak hazırlanır.
- Index.html dosyasını ve image klasörünün adını ve yerleştirdiğiniz fiziksel adreslere ve dosya adlarını doğru yazın.
- Toplu ürün etiketlerinde ürün imaj adresler
- Tasarım şablonunda [ORDERS] bloğundaki kodlardaki adresler.
- Dosya uzantılarına dikkat edilmelidir. (jpg, jpeg)