2.3.2.d. Yerleşim (Layout) Varlık Ekranları Nasıl Hazırlanır?
Konu: Varlık ekranlarının görünüm modu “Yerleşim” olarak ayarlandıktan sonra pencerelerin özelleştirilmesi, tasarlanması.
Doküman Başlıkları
Layout Tasarım ve Widget Genel Tanımlar1. Ticket Lister (Adisyon Listeleyici)
2. Ticket Explorer (Adisyon Arama)
3. Task Editor (Görev Editörü)
4. Etiket Bileşeni
5. Özel Klavye
6. Html Viewer (Html Görüntüleyici)
7. Editör Bileşeni
8. Entity Search
9. Entity Grid
10. Varlık Düğmesi
11. Özel Rapor Görüntüleyici
12. Automation Command Button (Otomasyon Komut Butonu)
> Video Eklenecek
1. Varlık Ekranı Yönetimde Ayarlama ve Tanımlamalar
Yönetim > Varlıklar > Varlık Ekranları
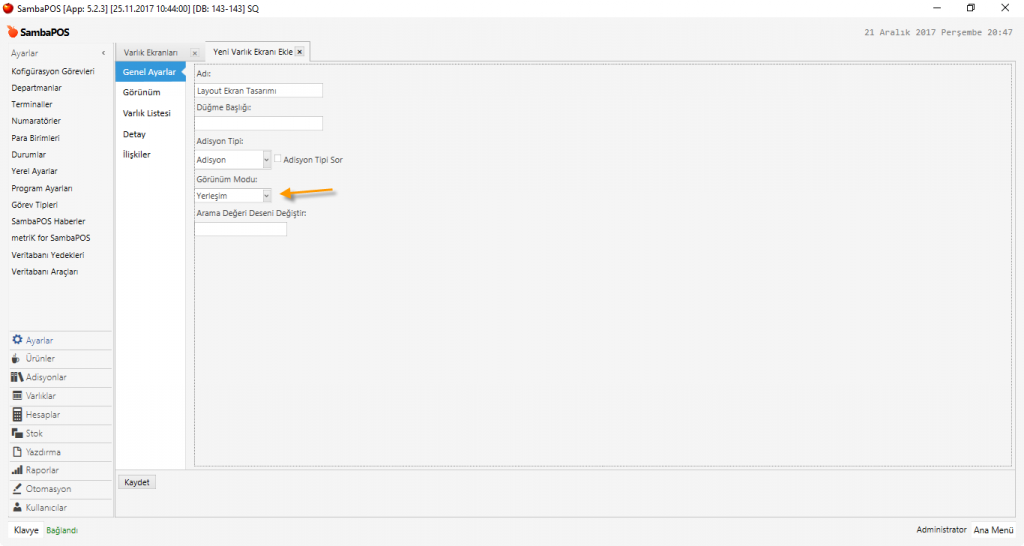
Genel Ayarlar: Varlık ekranının kullanıcı ara yüzündeki görsel ayarların yapıldığı alandır.
Adı: Varlık ekran adı yazılır.
Düğme Başlığı: Varlık ekran adı farklı bir başlıkla gösterilebilir.
Adisyon Tipi: Tanımlanan varlık ekranında çalışacak adisyon tipi seçilir.
Görünüm Sekmesi: Varlık ekranlarında otomatik ayarlarda kullanılacak özellikler olduğu için herhangi bir değişiklik yapmaya gerek yoktur.
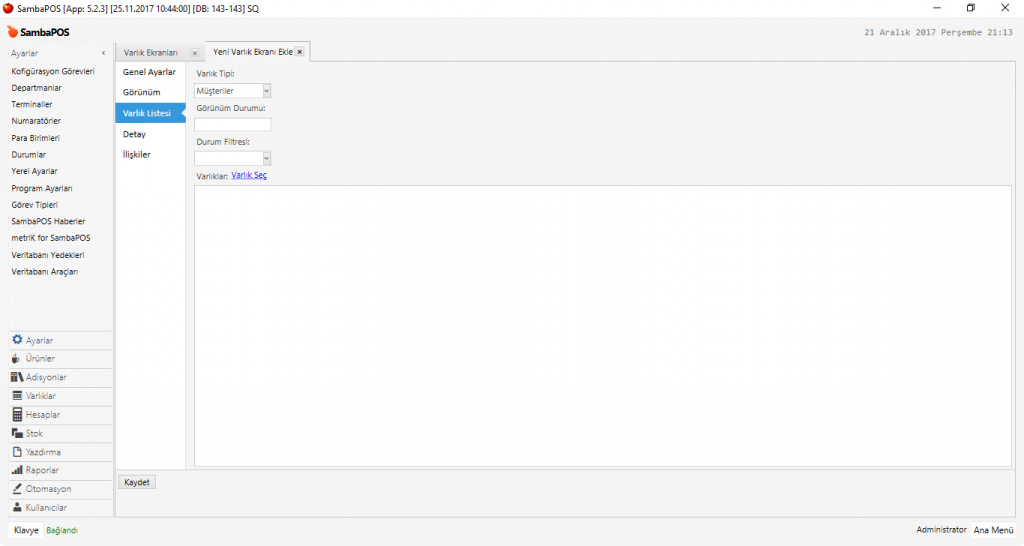
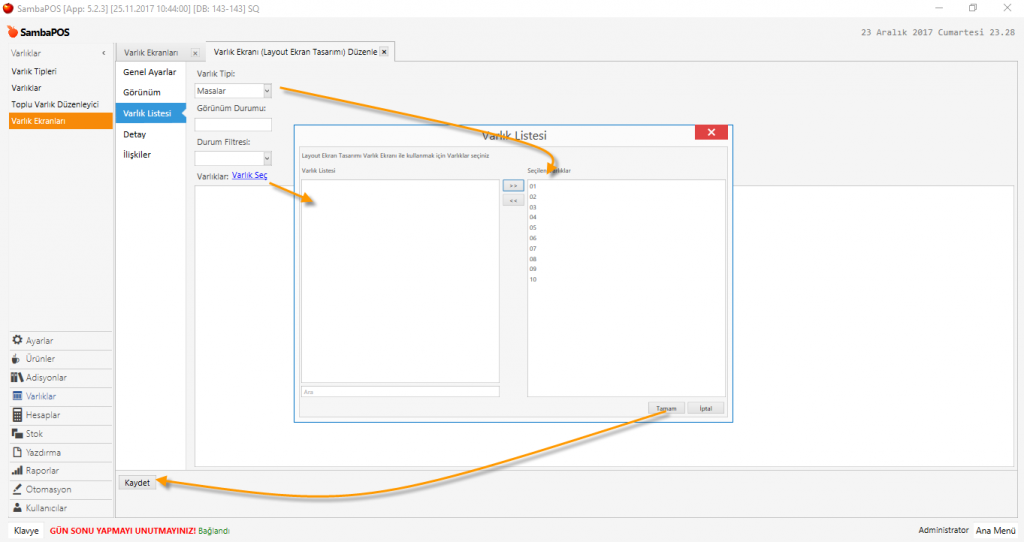
Varlık Listesi: Varlık ekranında çalışacak belirli varlık tipi ve varlık listesi varsa eklenir.
Varlık Tipi: Görünüm durumu
Durum Filtresi:
Varlık Seç: Varlık ekranında kullanılacak varlıklar seçilir.
Detay: …
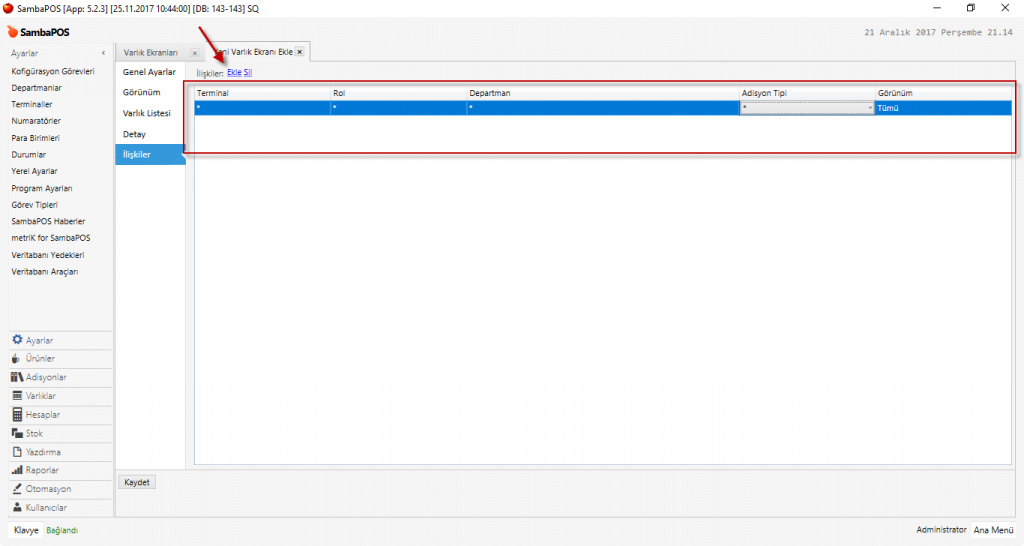
İlişkiler: Varlık ekranı kullanımıyla ilgili yetkilendirme, özelleştirme yapılır.
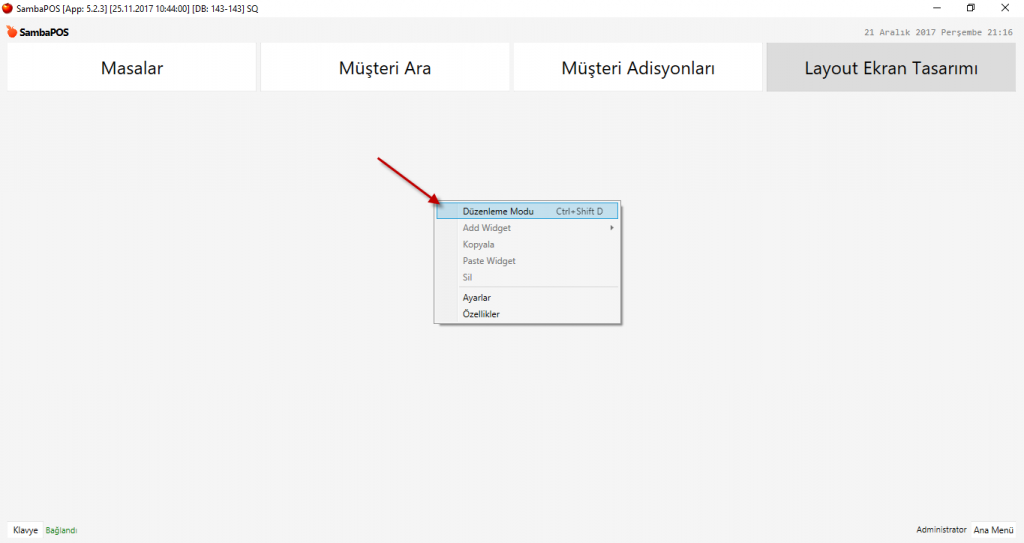
2. Varlık Ekranları Yerleşim (Layout) Ayarları, Özellikleri ve Tasarımı
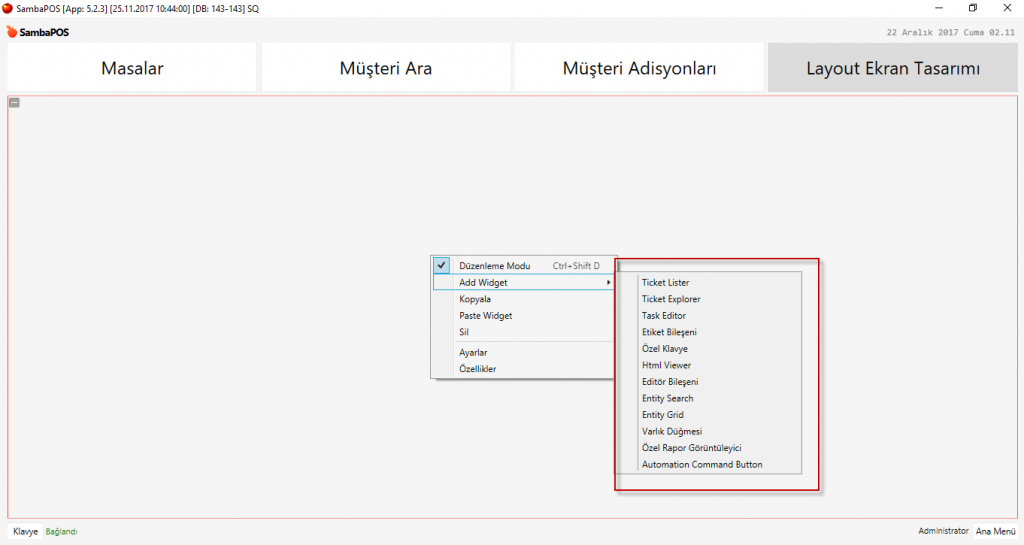
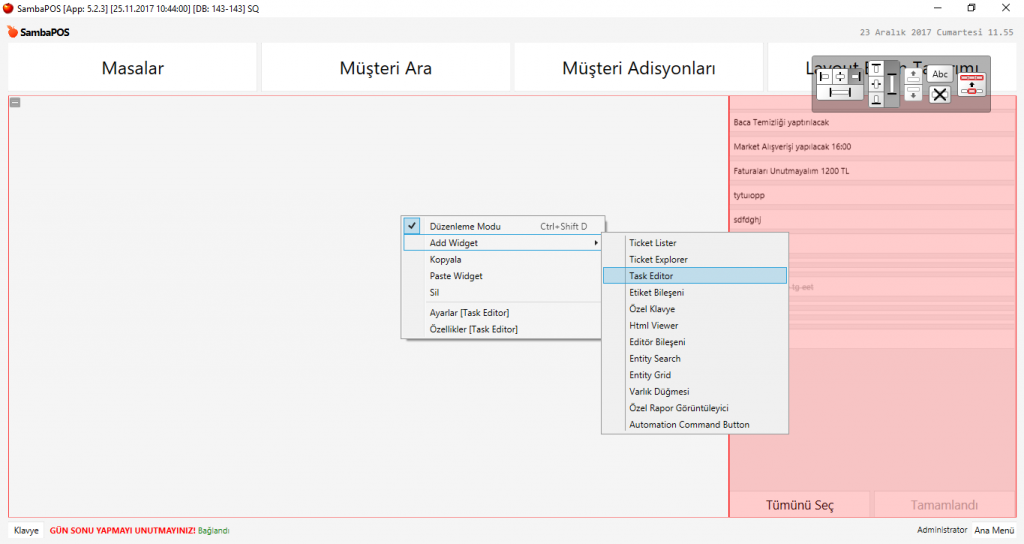
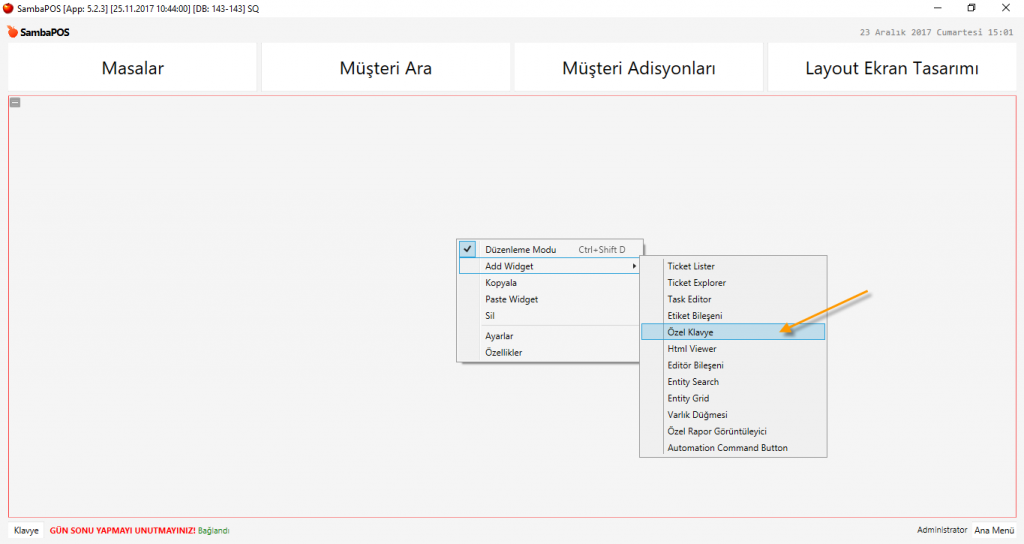
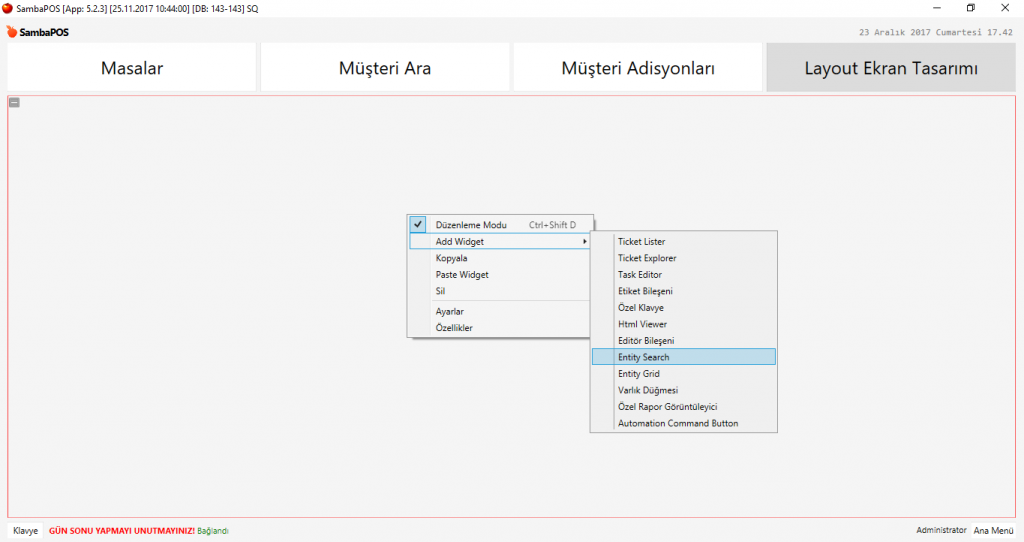
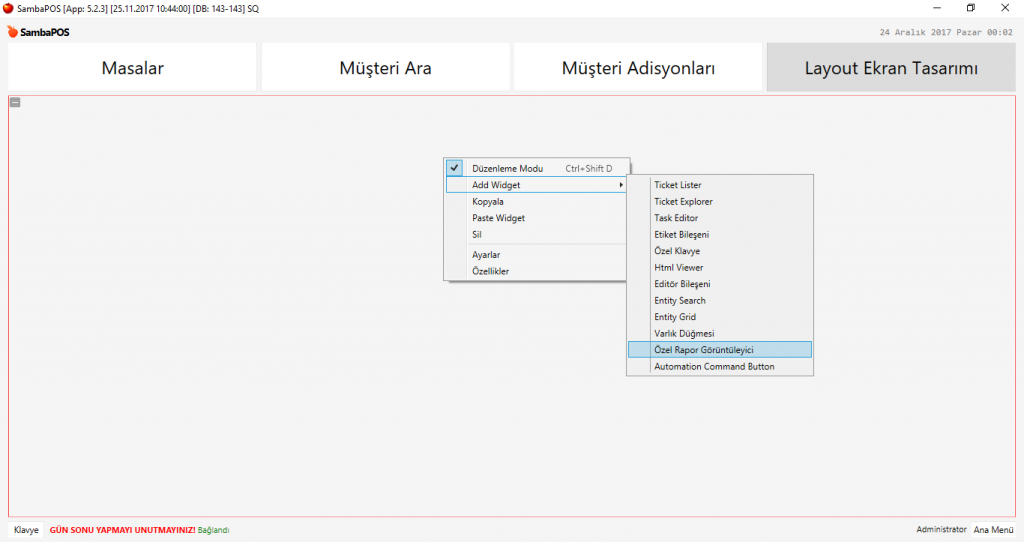
Düzenleme moduna girmek için farenin sağ tuşuna tıklanır ve açılan menüde Düzenleme Modu başlığına tıklanır.
Düzenleme modunda Add Widget seçeneğinde 12 adet widget başlığı görüntülenir. Bu başlıkların her biri farklı işlev ve özelliklerden oluşur.
1. Ticket Lister (Adisyon Listeleyici)
Adisyonların görünümleri özelleştirilerek listelemek amacıyla kullanılır. Adisyon listelerini özelleştirmek için bilgi, durum ve tasarım ayarları ve özellikleri kullanılır.
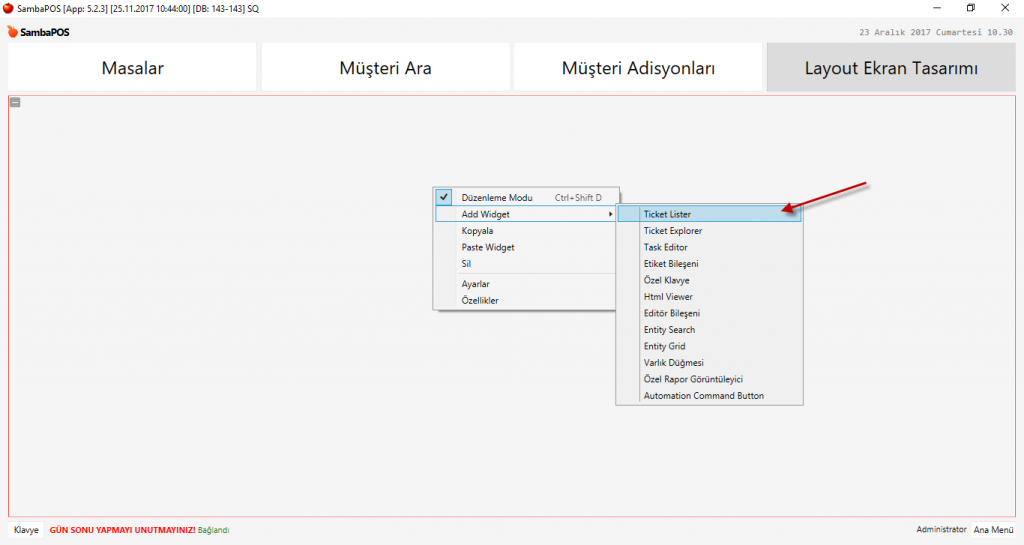
Düzenleme Moduna Giriş:
Ticket Lister Widget Ayarlar Ekranı
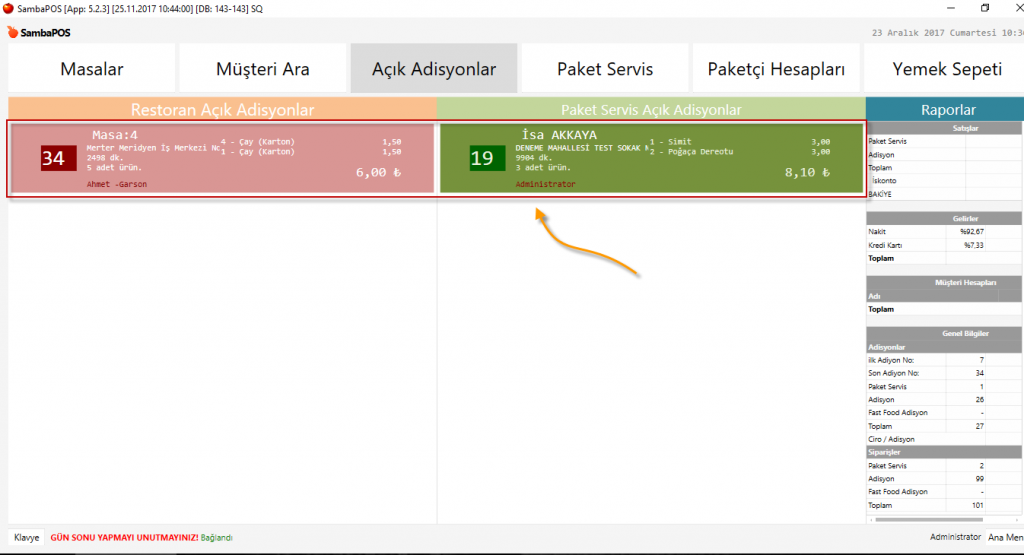
Örnek Bir Ticket Lister Widget Ekranı
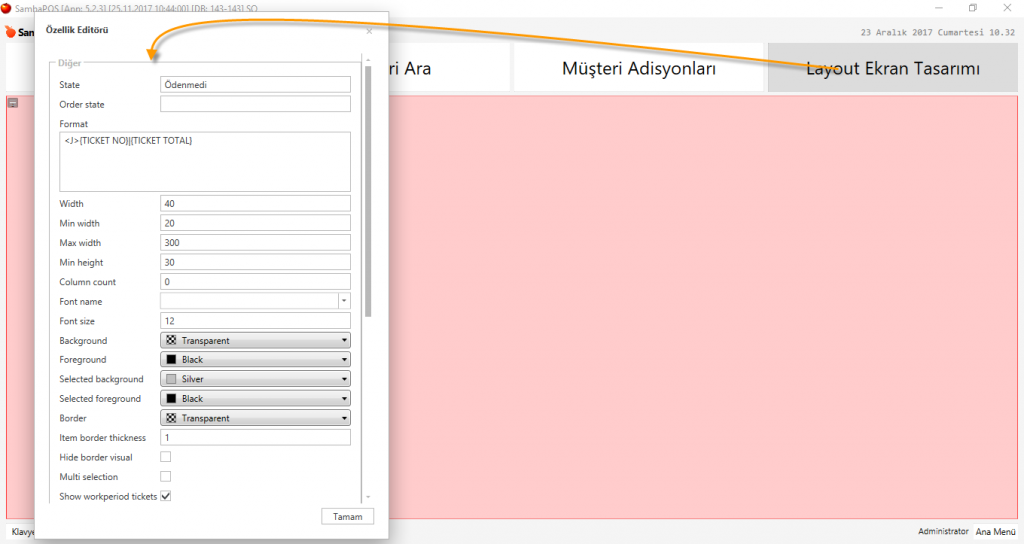
1.1. Ticket Lister Widget Ayarları Başlıkları:
State: Durum (Belge Durumu)
Order State: Sipariş Durumu
Format: Widget için Şablon Tasarım Kodları
Width: Genişlik
Min Width: En Az Genişlik
Max Width: En Çok Genişlik
Min Height: En az Yükseklik
Column Count: Kolon Sayısı
Font Name: Yazı Tipi Adı
Font Size: Yazı Tipi Boyutu
Backround: Arkaplan
Foreground: Önzemin
Selected Backround: Seçilmiş Arkaplan
Selected foreground: Seçilmiş Önzemin
Border: Çerçeve
Item Border Thickness: Öğe Çerçeve Kalınlığını Gizler
Hide Border Visual: Çerçeve Kalınlığı
Multi Selection: Çoklu Seçim
Show Workperiod Tickets: Adisyonları Günbaşından İtibaren Göster
Expression:
Filter: Filtre
Order Filter: Sipariş Filtresi
Komut Adı: Otomasyon Komutları Seçimi
Command Value: Otomasyon Komutları Değeri
Loop Commands: Döngü Komutları
Command Buttons: Komut Düğmeleri Şablon Kodlarının Tasarımı
Command Area Height: Komut Alanı Yükseklik
Command Area Rows: Komut Alanı Satırları
Order By: Siparişi Alan
Sort Descending: Azalan Şekilde Sırala
Merge Lines: Satırları Birleştirme
1.2. Ticket Lister Özellikleri
Name:
X:
Y:
Yükseklik
Genişlik
Zindex
Açı:
Scale:
Köşe Yuvarlama
Otomatik Yenileme:
Otomatik Yenileme Süresi:
Margin:
Sıra:
1.3. Örnek Görseller
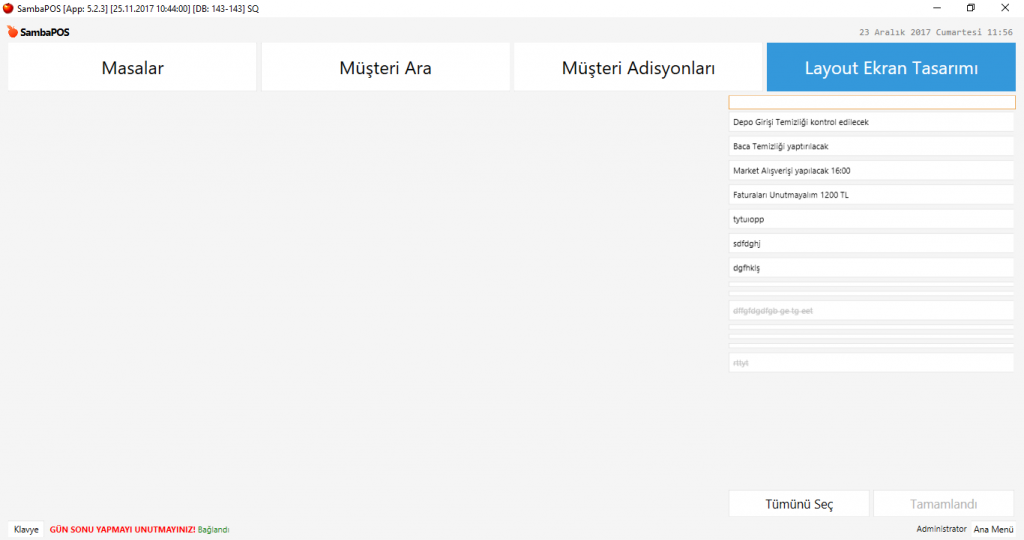
2. Ticket Explorer
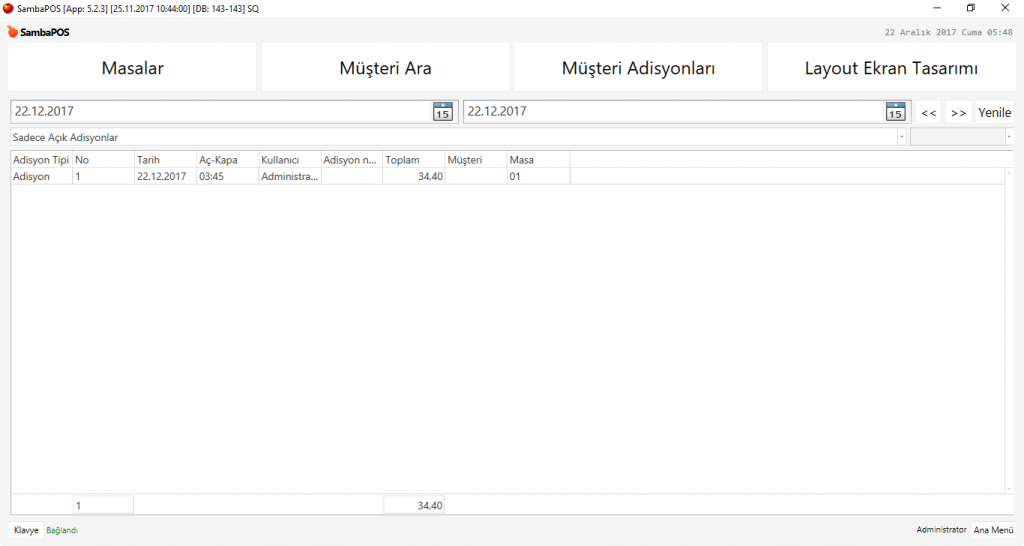
Adisyon arama ekranı tarihler aralığı seçilerek aşağıdaki kriterlere göre arama ve listeleme yapılabilir.
Tüm Adisyonlar
Açık Adisyonlar
Belge Numarası
Adisyon Numarası
Adisyon Notu
Müşteri
Masa
Ticket Explorer Widget’te sadece ekran konumlandırma yapılabilir.
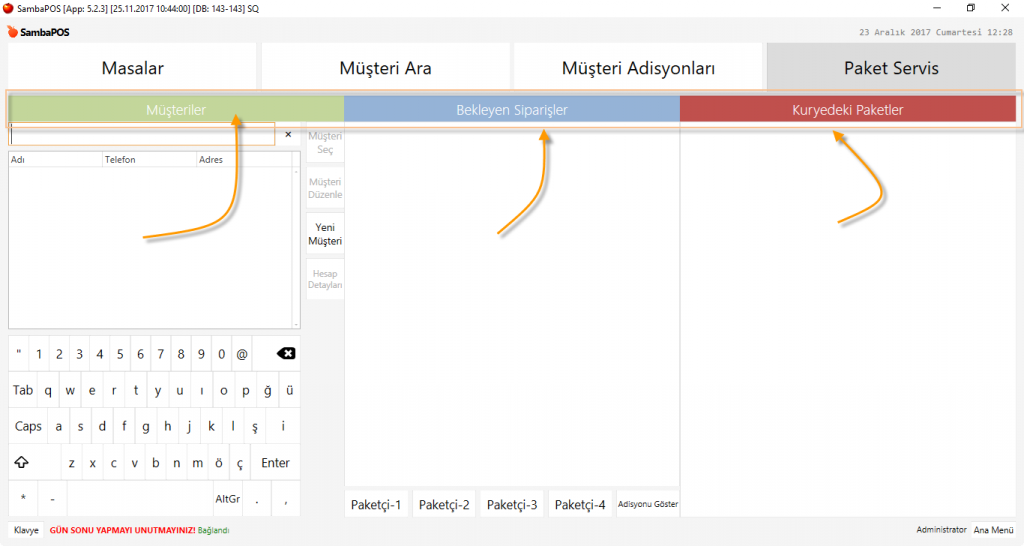
Örnek bir Ticket Explorer Widget Ekranı:
3. Task Editor (Düzenleme devam edecek)
3.1. Task Editor Ayarları
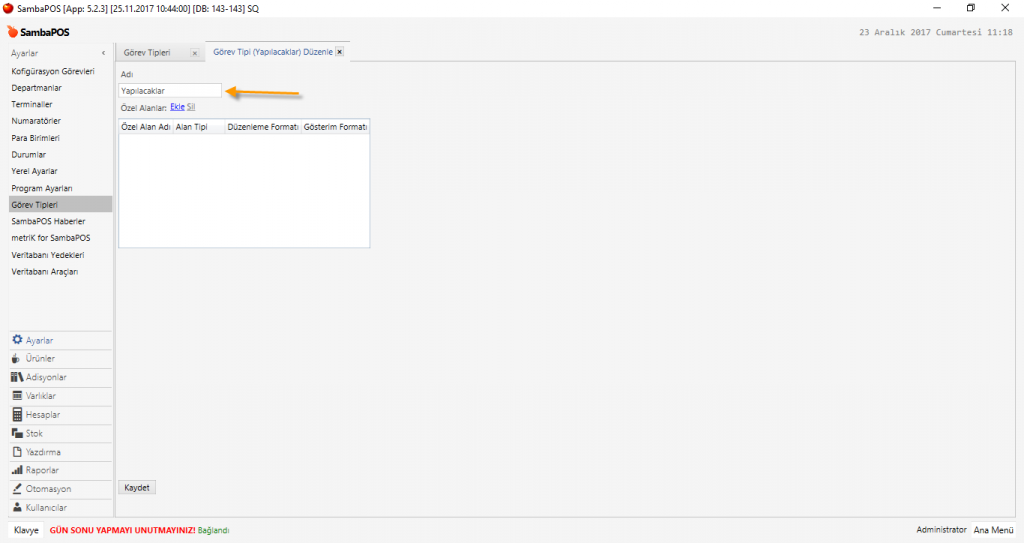
Yönetim > Ayarlar > Görev Tipleri > Yeni Görevi Tipi Ekle
Yönetim bölümünden yeni bir görev tipi oluşturulur.
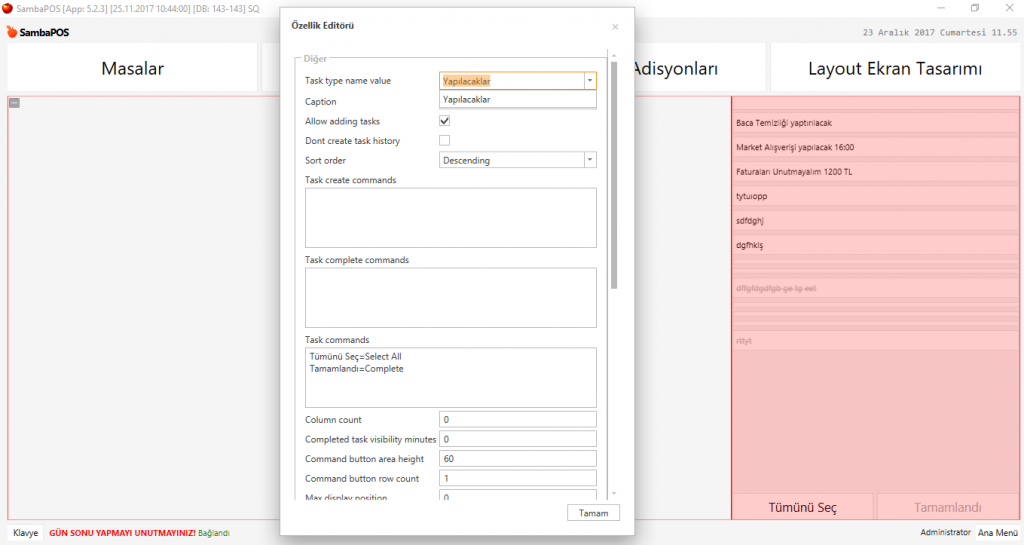
Varlık ekranlarında yeni bir Task Editör Widget oluşturularak görev tipi seçilir. Ayarlar bölümünden ihtiyaca uygun şekilde ayarlamalar yapılır.
Task Editör Ayarlar Başlıkları:
Task Type Name Value:
Caption:
Allow Adding Tasks:
Dont Create Task History:
Sort Order:
Task Create Commands:
Task Complete Commands:
Task Commands:
Column Count:
Completed Task Visibility Minutes:
Command Button Area Height:
Command Button Row Count:
Max Display Position:
Reccal Size:
Custom Data Filter:
Content Template:
Completed Task Format:
Custom Data Group By:
Default Group Format:
Group Footer Format:
Group Active Items:
Display Items:
Display Active Items:
Display Completed Items:
Duration Format:
Default Format:
Default Task Color:
Completed Task Color:
Selected Task Color:
Border Color:
3.2. Task Editor Özellikleri
Task Editör Widget penceresinin ekranda konumlandırmak için kullanılır.
Gif eklenecek
3.3. Örnek Uygulamalar
4- Etiket Bileşeni
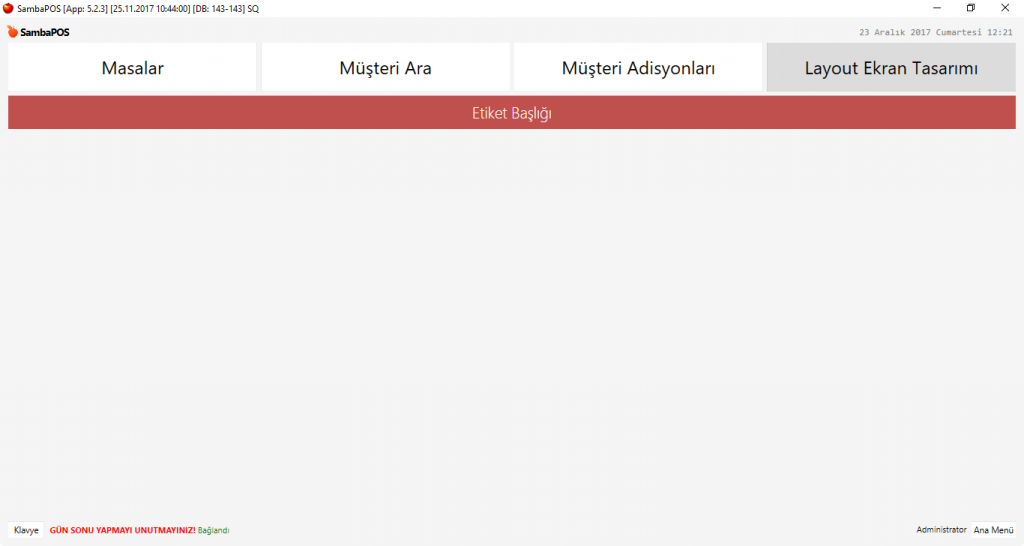
Etiket Bileşenleri Widgetleri varlık ekranlarında hazırlanan widget pencerelerine başlıklar oluşturmaya yarar.
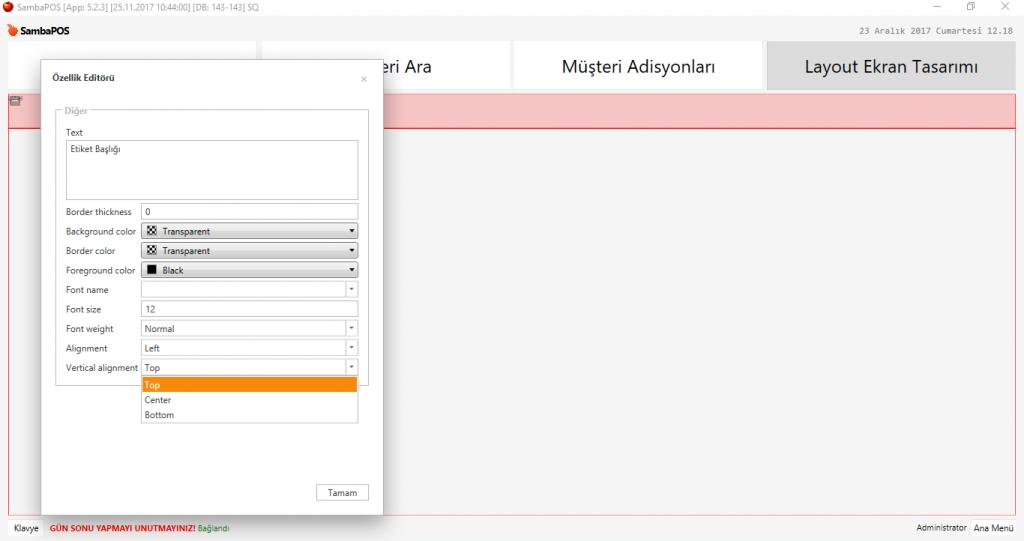
Etiket Bileşeni Ayarları:
Text: Etiket Bileşen için kullanım alanına uygun ad verilir.
Border Thickness: Çerçeve Kalınlığı
Backround Color: Arkaplan Rengi
Border Color: Çerçeve Rengi
Foreground Color: Önyüz Rengi
Font Name: Yazı Tipi
Font Size: Yazı Tipi Boyutu
Font Weight: Yazı Tipi Yüksekliği
Alignment: Hizalama
Vertical Alignment: Dikey Hizalama
Örnek Görseller:
5- Özel Klavye
Özel Klavye; Varlık Ekranlarına çeşitli bilgi arama, girişi için standart sanal klavye dışında özelleştirilebilir özel klavye oluşturulabilir.
5.1. Özel Klavye Ayarları
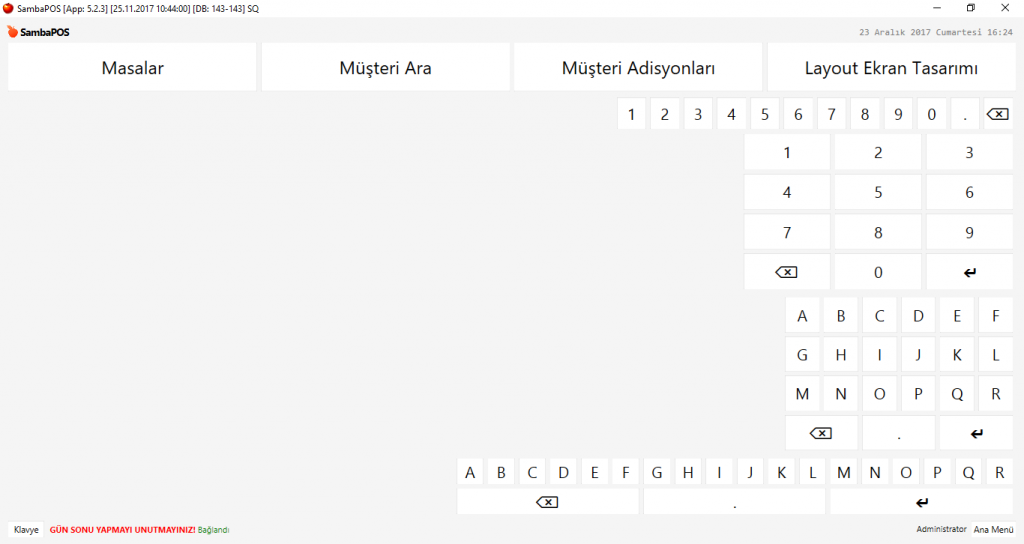
Özel Klavye ilk eklendiğinde Default değerler 1’den 9’a kadar sayı olarak gelir. Özel Klavye ayarlarına girilerek bu değerle amaca uygun şekilde değiştirilebilir.
Custom Keys: Özel Klavye Değerleri bu alana girilir. Değerler “Değer”, şeklinde yazılır. Sütunlar | simgesiyle belirlenir. Özel Klavyede ayarlanabilecek bazı örnek Custom Keys’ler aşağıdadır.
“1”,”2″,”3″|”4″,”5″,”6″|”7″,”8″,”9″
49,50,51,52,53,54,55,56,57,48,190,8
ABCDEF|GHIJKL|MNOPQR|8,190,13
ABCDEFGHIJKLMNOPQR|8,190,13
SambaPOS Özel Klavye ile ilgili daha yaygın kullanışlı kodları.
SYM DEC Desc
, 44 Comma (or use 188)
. 46 Period, dot or full stop (or use 190)
0 48 Zero
1 49 One
2 50 Two
3 51 Three
4 52 Four
5 53 Five
6 54 Six
7 55 Seven
8 56 Eight
9 57 Nine
: 58 Colon
; 59 Semicolon
* 42 Asterisk
/ 47 Slash or divide (or use 191)
+ 43 Plus
- 45 Hyphen
# 35 Number
$ 36 Dollar
% 37 Percent
@ 64 At symbol
ESC 27 Escape
127 Delete
BS 8 Back Space
HT 9 Horizontal Tab
LF 10 Line Feed
VT 11 Vertical Tab
FF 12 Form Feed
CR 13 Carriage Return
32 Space
A 65 Uppercase A
B 66 Uppercase B
C 67 Uppercase C
D 68 Uppercase D
E 69 Uppercase E
F 70 Uppercase F
G 71 Uppercase G
H 72 Uppercase H
I 73 Uppercase I
J 74 Uppercase J
K 75 Uppercase K
L 76 Uppercase L
M 77 Uppercase M
N 78 Uppercase N
O 79 Uppercase O
P 80 Uppercase P
Q 81 Uppercase Q
R 82 Uppercase R
S 83 Uppercase S
T 84 Uppercase T
U 85 Uppercase U
V 86 Uppercase V
W 87 Uppercase W
X 88 Uppercase X
Y 89 Uppercase Y
Z 90 Uppercase Z
a 97 Lowercase a
b 98 Lowercase b
c 99 Lowercase c
d 100 Lowercase d
e 101 Lowercase e
f 102 Lowercase f
g 103 Lowercase g
h 104 Lowercase h
i 105 Lowercase i
j 106 Lowercase j
k 107 Lowercase k
l 108 Lowercase l
m 109 Lowercase m
n 110 Lowercase n
o 111 Lowercase o
p 112 Lowercase p
q 113 Lowercase q
r 114 Lowercase r
s 115 Lowercase s
t 116 Lowercase t
u 117 Lowercase u
v 118 Lowercase v
w 119 Lowercase w
x 120 Lowercase x
y 121 Lowercase y
z 122 Lowercase z
5.2. Özel Klavye Özellikleri
Varlık Ekranı durumuna göre sürükle bırak konumlandırılabilir.
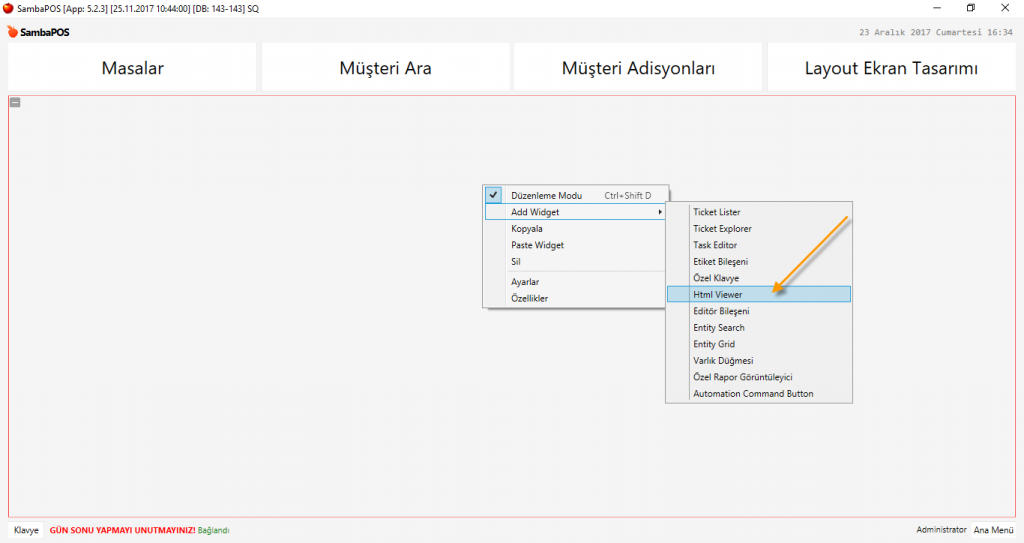
6. Html Viewer
Html Viewer Widget varlık ekranı içerisinde internet explorer tarayıcı açmak için kullanılır. Web sitelerini SambaPOS varlık ekranından çıkmadan kullanabilmeyi sağlar.
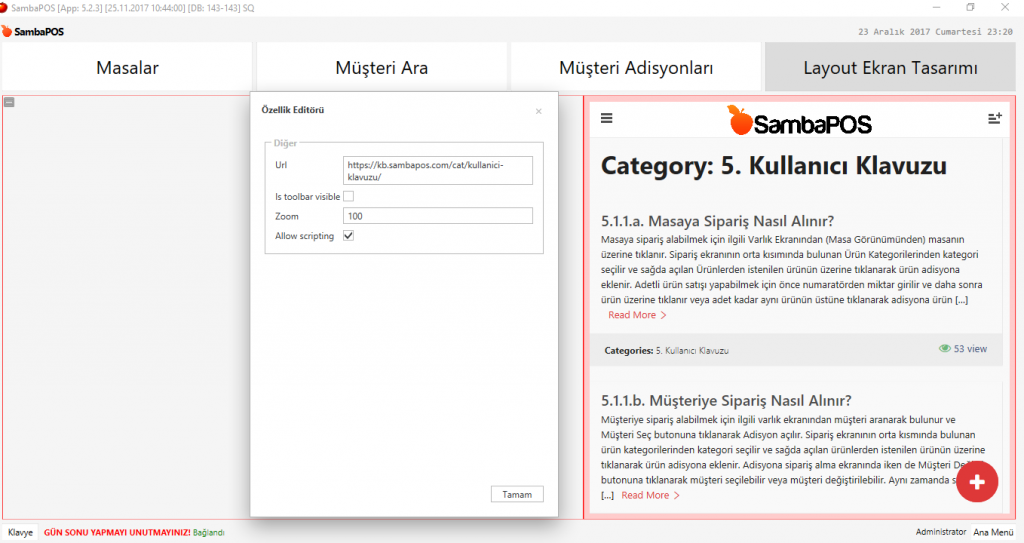
6.1. Html Viewer Ayarları
Html Viewer Widget Örnek Görünüm
7. Editör Bileşeni (Hazırlanacak)
7.1. Editör Bileşeni Ayarları
7.2. Örnek Uygulamalar
8. Entity Search
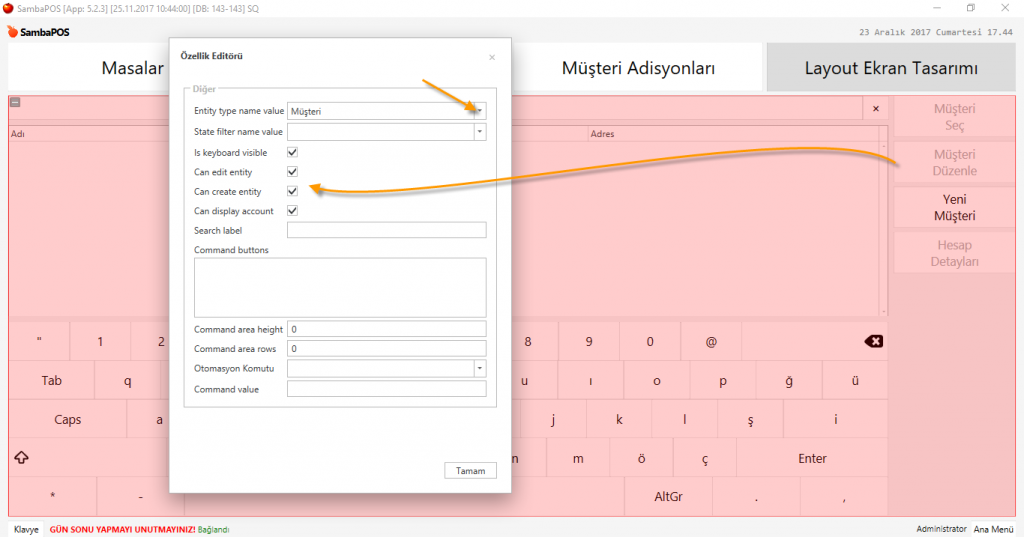
8.1. Entity Search Ayarları
Entity Search vidget Varlık Arama, bulma ve düzenleme için kullanılır.
State Filter Name Value: Varlık Durumu
İs Keyboard Visible: Ekran Klavyesi Görülebilir
Can Edit Entity: Varlık Düzenlenebilir
Can Create Entity: Varlık Oluşturabilir
Can Creat Account: Hesap Oluşturulabilir
Search Label: Arama Etiketi
Command Buttons: Komut Butonları
Command Area Height: Komut Alanı Yüksekliği
Command Area Rows: Komut Alanı Satır Sayısı
Otomasyon Komutu:
Cammand Value: Komut Değeri
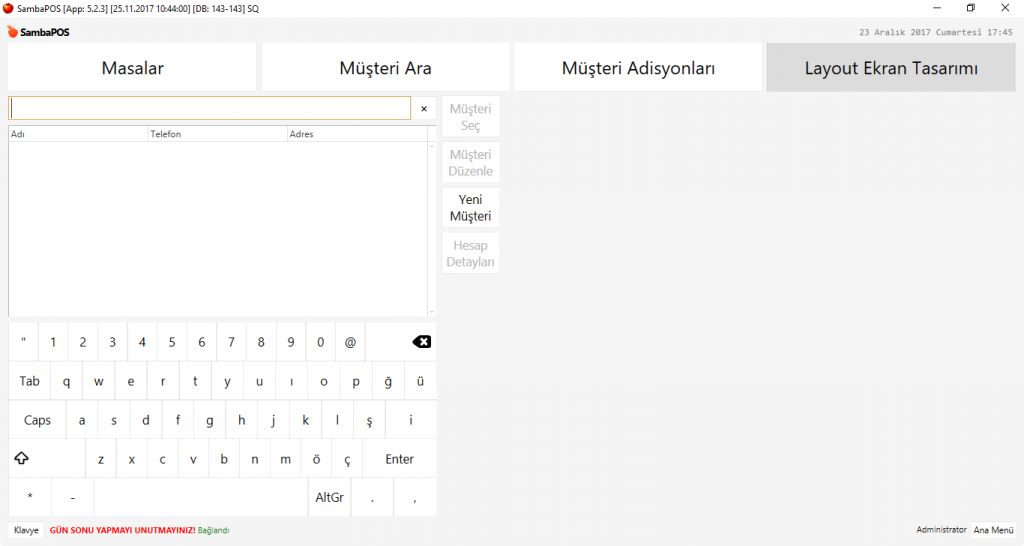
Entity Search Widget Örnek Ekran Görünümü
9. Entity Grid
Entity Grid Widget penceresi varlık ekranında varlık tipleri görüntülemek için pencere oluşturur.
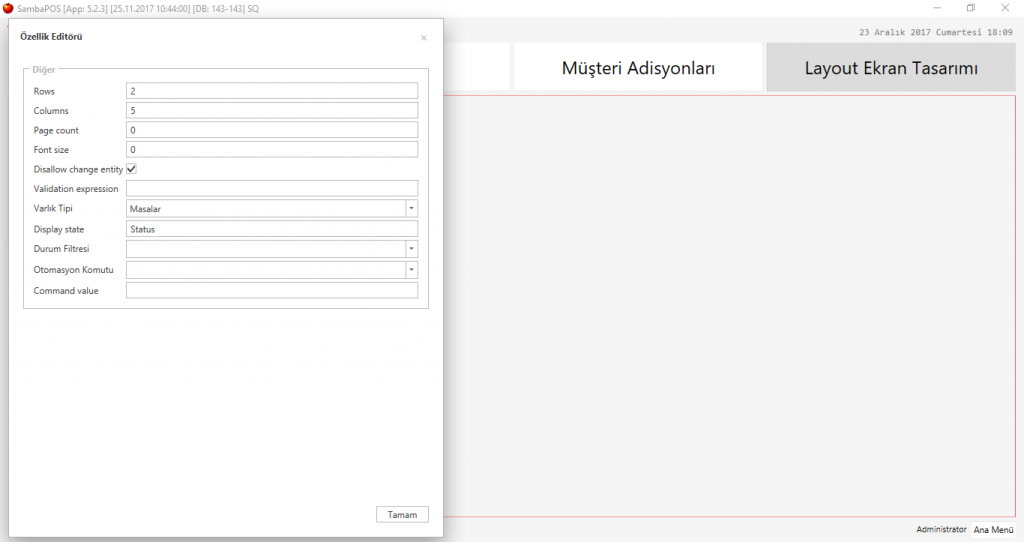
9.1. Entity Grid Ayarları
Rows: Satır Sayısı
Columns: Sütun Sayısı
Page Count: Sayfa Sayısı
Font Size: Yazı Boyutu
Disallow Change Entity: Varlık Değişikliğine İzin Verme
Validation Expression: Doğrulama
Varlık Tipi:
Display State: Ekranda Görünüm Durumu
Durum Filtresi:
Otomasyon Komutu:
Command Value: Komut Değeri
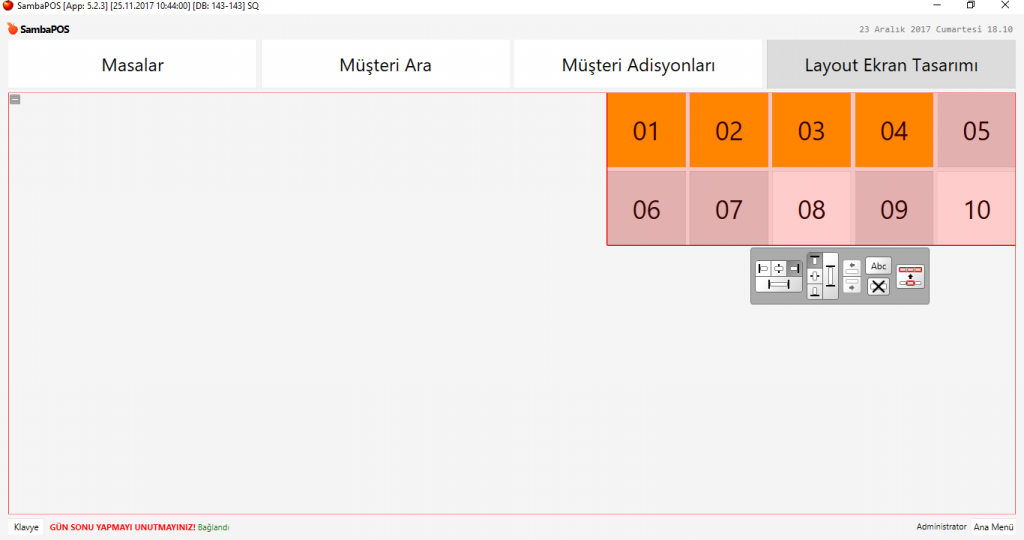
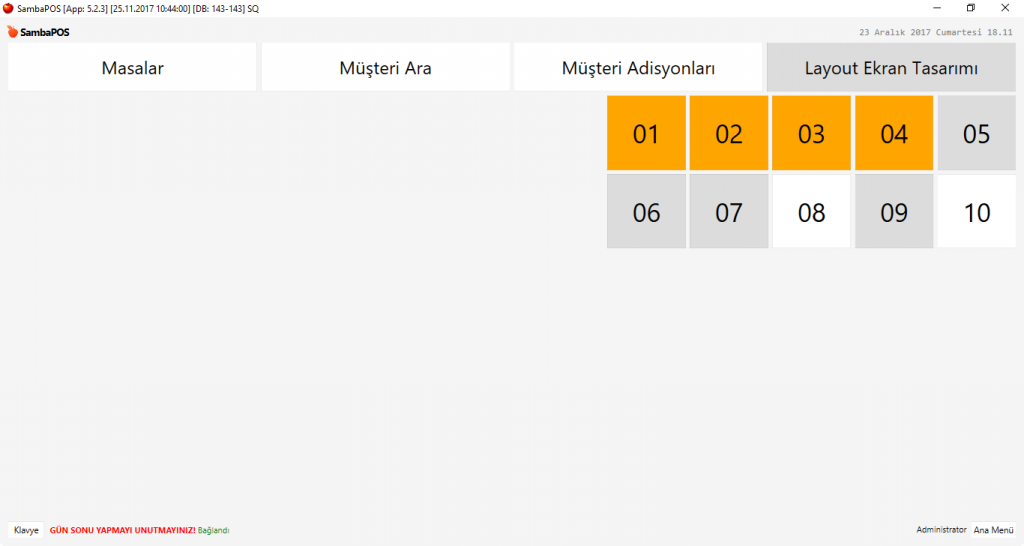
Entity Grid Widget penceresi varlık ekranında konumlandırma aracıyla kullanıma uygun yere yerleştirilir.
Entity Grid Widget Penceresi Örnek Görünüm
10. Varlık Düğmesi
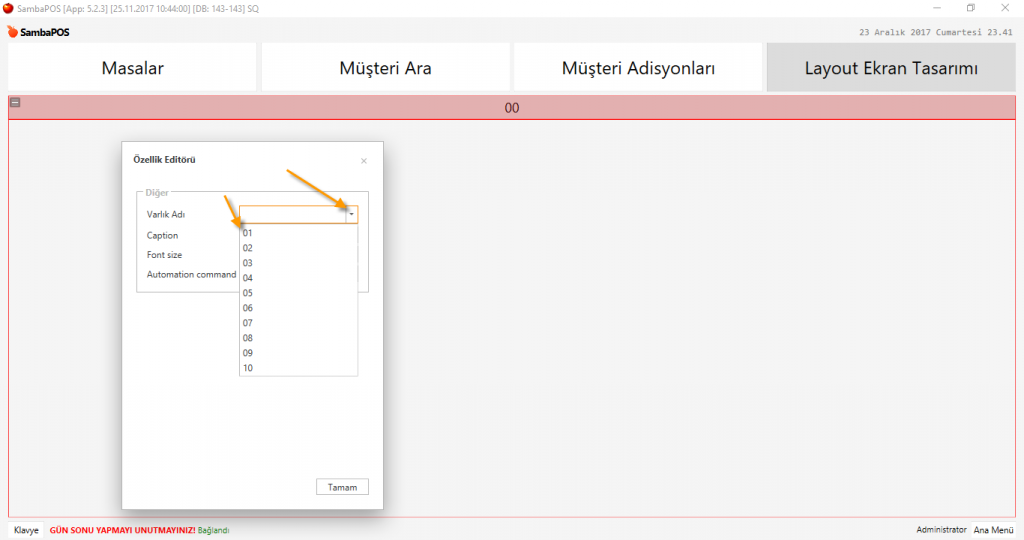
10.1. Varlık Düğmesi Widget Ayarları
Yönetim > Varlık Listesi > Varlık Seç > Varlık ekranında kullanılacak varlıklar seçilir.
Ekranda görünmesi istenen varlık düğmeleri tek tek eklenir.
Eklenen her varlık düğmesi ayarlardan tek tek seçilir ve başlıkları yazılır.
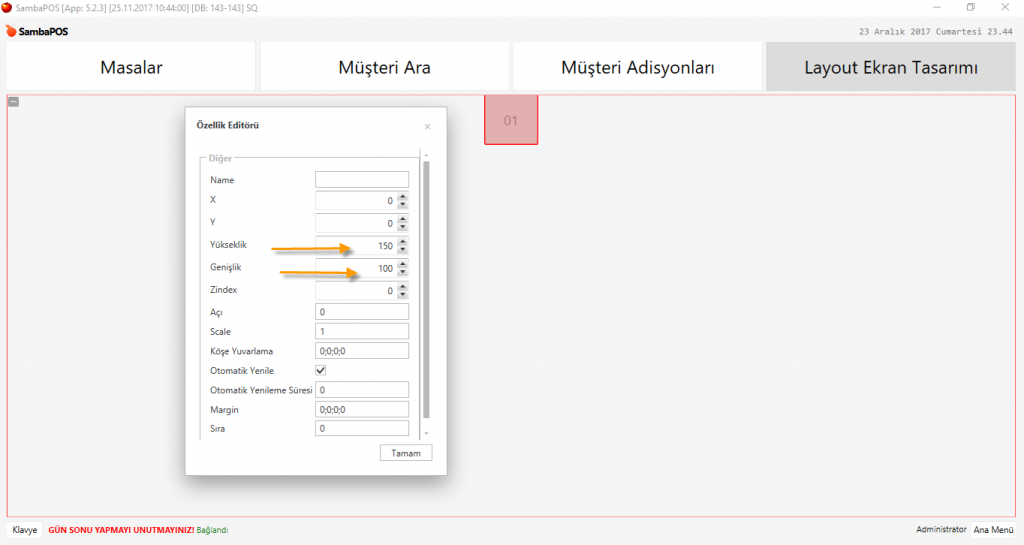
10.2. Varlık düğmesi özelliklerinden büyüklük ve ekran konumları ayarlanır.
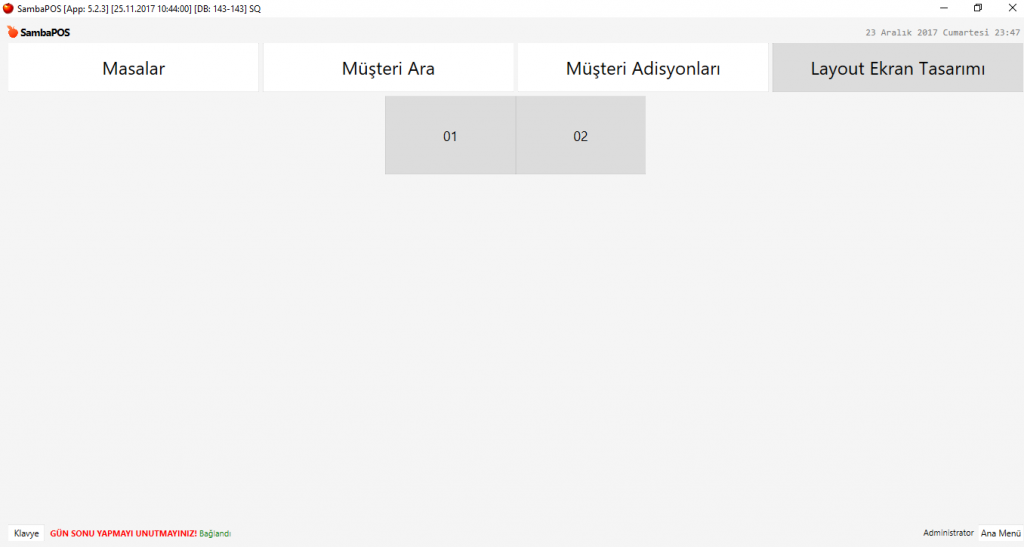
Varlık Düğmesi Widget Penceresi Örnek Görünüm
11. Özel Rapor Görüntüleyici
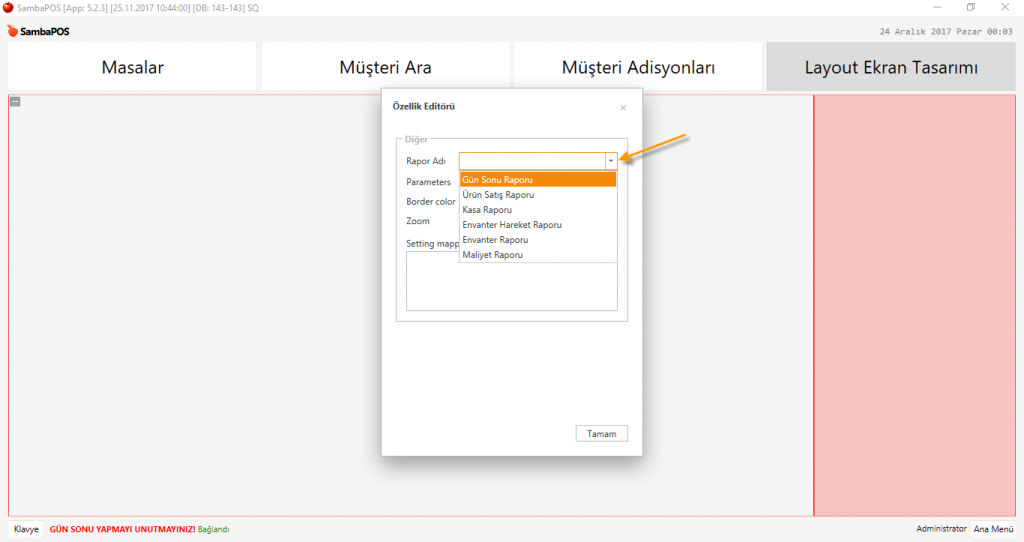
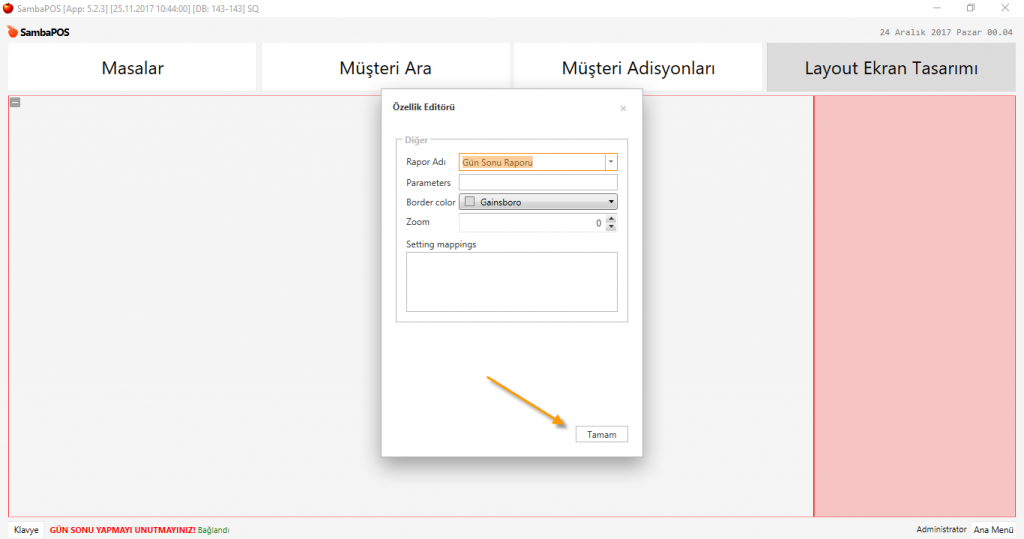
11.1. Özel Rapor Görüntüleyici Ayarları
Özel Rapor Görüntüleyici Widget Ekrana eklenir.
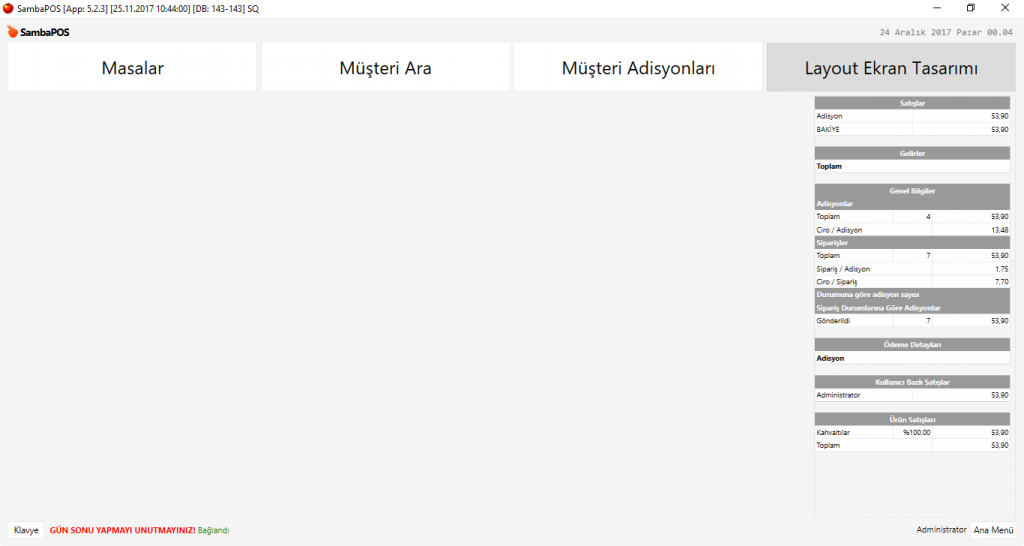
Özel Rapor Görüntüleyici Widget Penceresi Örnek Görünüm
12. Automation Command Button
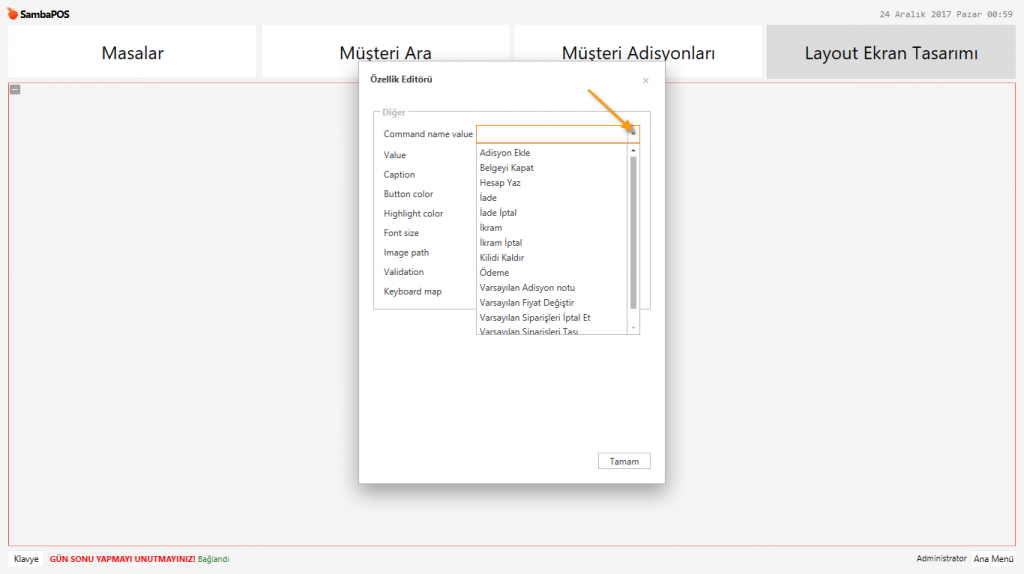
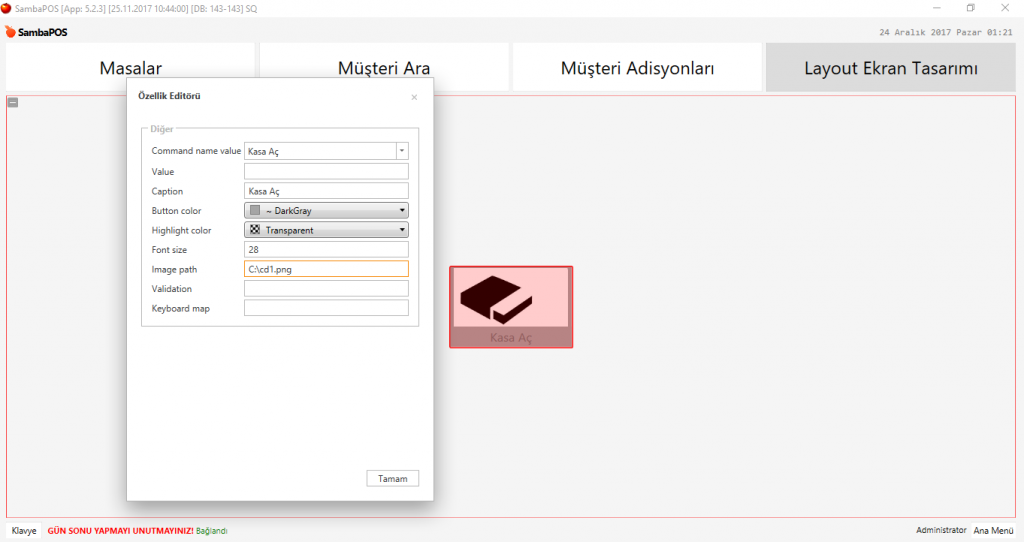
12.1. Automation Command Button Widget Ayarları
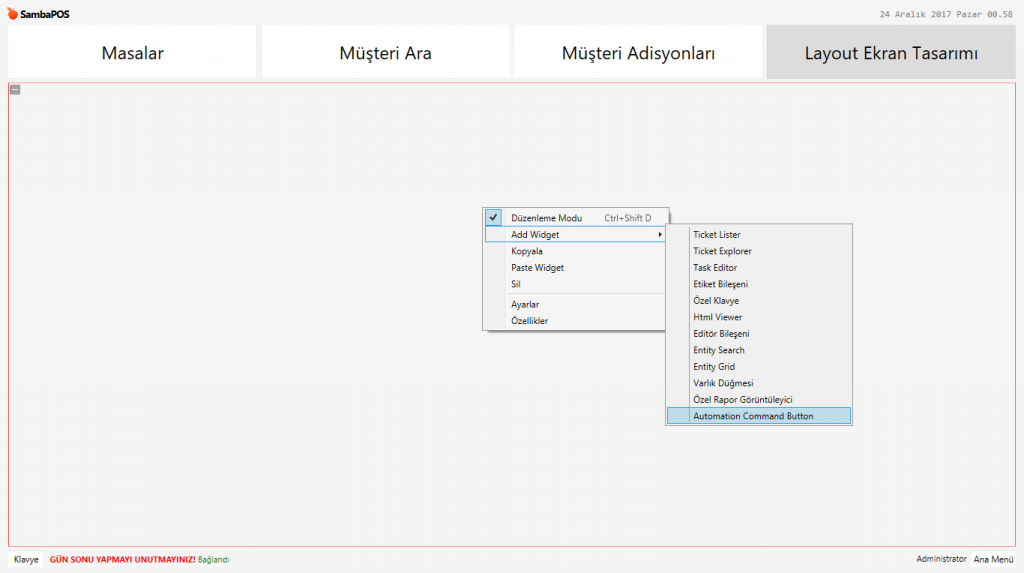
Automation Command Button Widget Ekrana eklenir.
Value: Otomasyon Komut Değeri
Caption: Buton Başlığı
Button Color: Buton Rengi
Highlight Color: Buton Aktif Rengi
Font Size: Yazı Boyutu
Image Path: Fiziksek Resim Yolu
Validation: Doğrulama
Keyboard Map:
Automation Command Button Widget Penceresi Örnek Uygulama
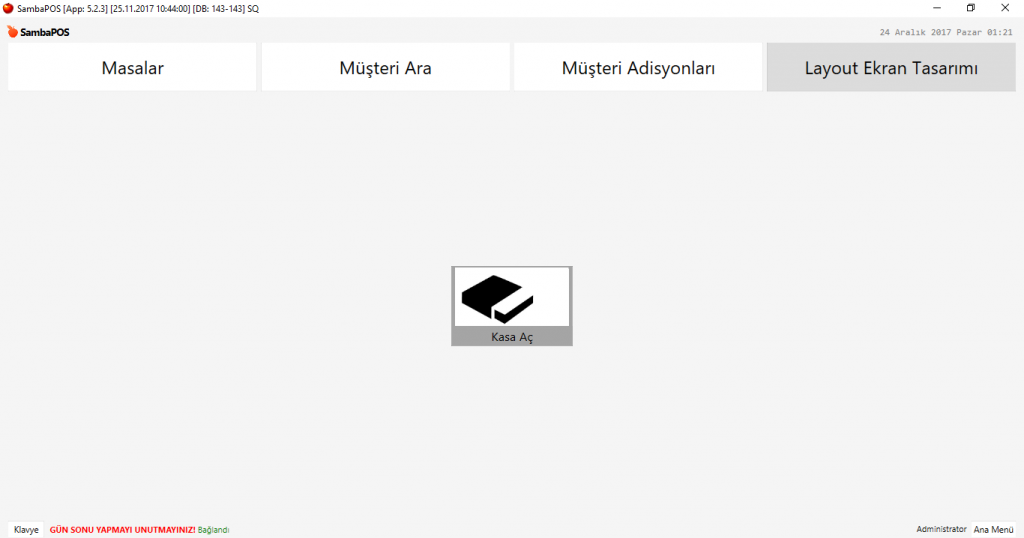
Automation Command Button Widget Penceresi Örnek Ekran Görünümü